五、淘宝放大镜
5.1 mouseenter事件
1 | // 添加mouseenter事件 |

5.2 mouseover事件
1 | // 添加mouseover事件 |

5.3 mouseleave事件
1 | // 添加mouseleave事件 |
5.4 淘宝放大镜 鼠标移入放大图片,离开缩小
5.4.1 dom结构
1 | <div id="box"> |
5.4.2 样式
1 | #box { |
5.4.3 执行代码
1 | <script src="js/jquery-1.12.3.min.js"></script> |
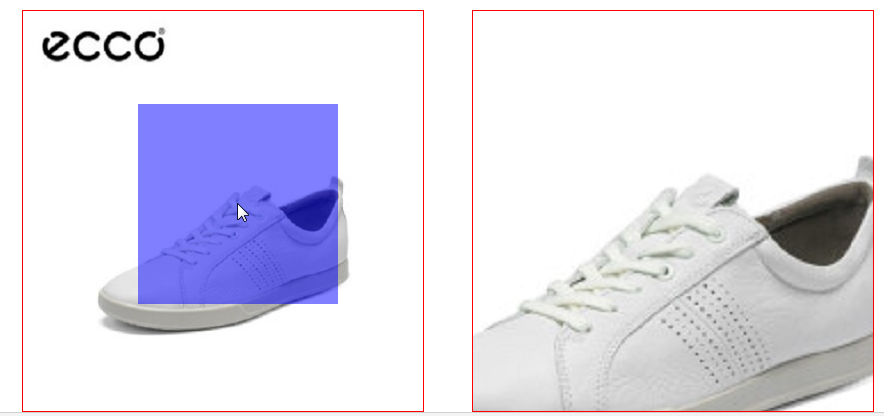
5.4.4 输出结果

5.5 兼容IE
IE8 不支持background-size
直接在box中插入img
并设置img width:100%; height:100%;
IE8不支持rgba()设置透明度
需要使用filter: alpha(opacity=50);来设置
高级浏览器不支持filter: alpha(opacity=50); 静默不处理,执行下一条语句
IE8不支持pageX pageY
实际使用时,clientX可替代pageX
pageY用clientY + document.documentElement.scrollTop; 来替代
1 | <div id="box"> |
1 | #box { |
1 | // 兼容IE8 |