六、页面卷动值和IE中的透明度
6.1 页面卷动值

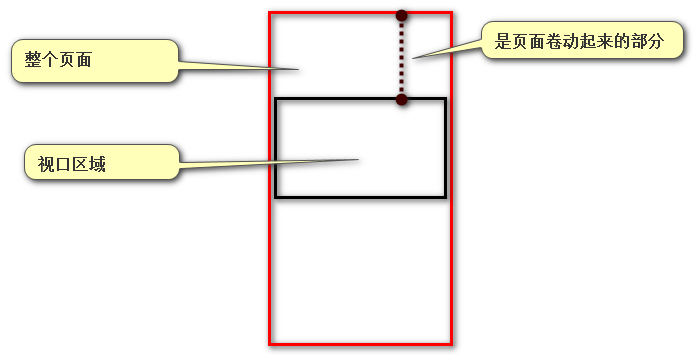
页面卷动值指的是:
在页面中,视口上面看不到的部分,也就是被卷起来的部分
获取页面卷动值的方式:
1 | document.documentElement.scrollTop 新版本的chrome、火狐、IE都支持 |
6.2 IE中的透明度
高级浏览器中:
设置透明度:opacity[0~1]
IE中:
filter:alpha(opacity=[0~100])

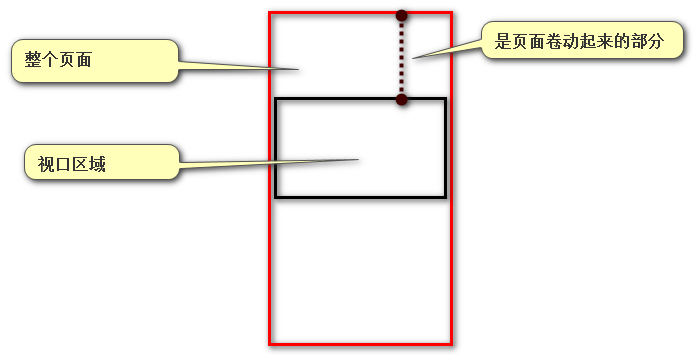
页面卷动值指的是:
在页面中,视口上面看不到的部分,也就是被卷起来的部分
获取页面卷动值的方式:
1 | document.documentElement.scrollTop 新版本的chrome、火狐、IE都支持 |
高级浏览器中:
设置透明度:opacity[0~1]
IE中:
filter:alpha(opacity=[0~100])
本文标题:六、页面卷动值和IE中的透明度
文章作者:Mango
发布时间:2020年07月13日 - 23:09:18
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/1df6e8d6.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。