十一、拖拽
拖拽是html5新增的事件
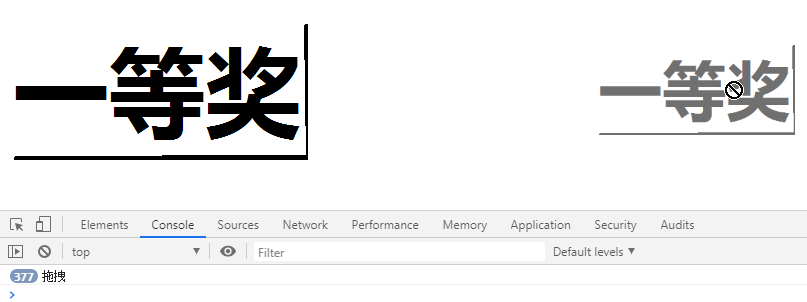
拖拽时候的样式,有一个虚影:

11.1 拖拽事件
ondrag:拖拽事件
绑定方式:
1 | <img src="imgs/1.png" id="first"> |
当拖拽图片的时候,会触发该事件,并且拖拽图片移动的时候,加快该事件的触发频率

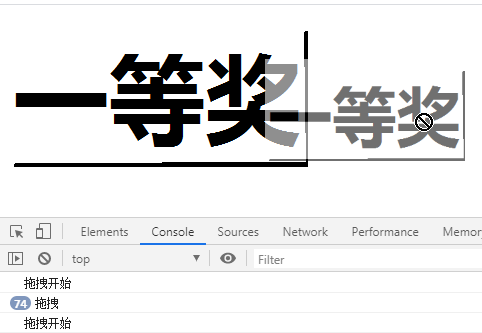
11.2 ondragstart 拖拽开始
绑定方式:
1 | // 拖拽开始 |
当开始拖拽图片的时候,触发ondragstart事件,并且只触发一次

11.3 ondragend 拖拽结束
绑定方式:
1 | // 拖拽结束 |

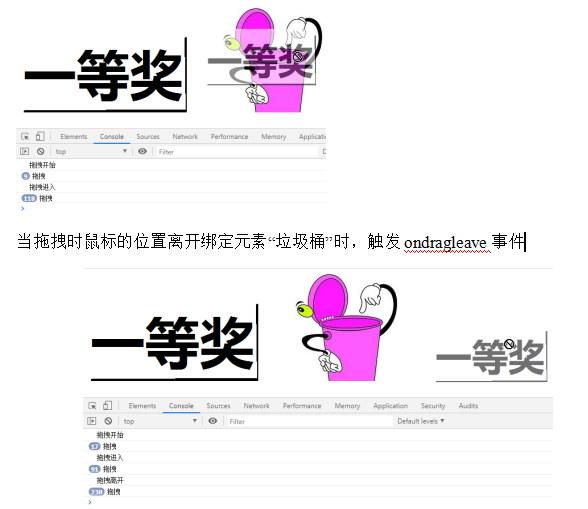
11.4 ondragenter 拖拽进入
绑定方式:
1 | <img src="imgs/trash.jpg" id="trash"> |

11.5 ondragleave 拖拽离开
绑定方式:
1 | // 拖拽离开 |

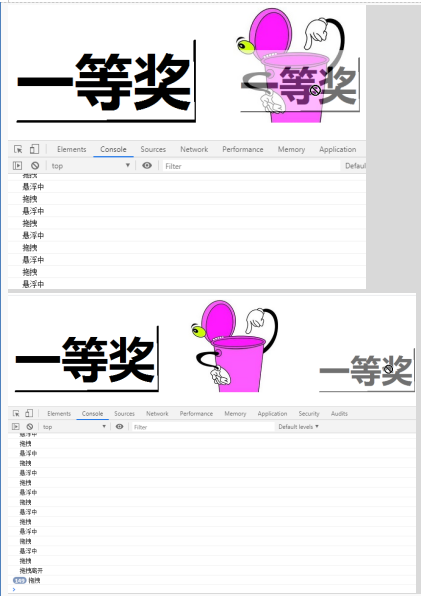
11.6 ondragover 悬浮事件
绑定方式:
1 | // 悬浮 |
当拖拽时鼠标的位置进入到绑定元素“垃圾桶”时,触发ondragover事件,并且一直在触发

11.7 ondrop 丢弃事件
该事件有一个bug,想要给一个元素添加drop事件,必须给该事件添加ondragover事件,并且ondragover的默认事件,才可以执行drop事件
绑定方式:
1 | // 悬浮 |

11.8 案例 拖拽删除
11.8.1 一张图片拖拽删除
第一种方式:
1 | // 第一种方案 |
第二种方式:
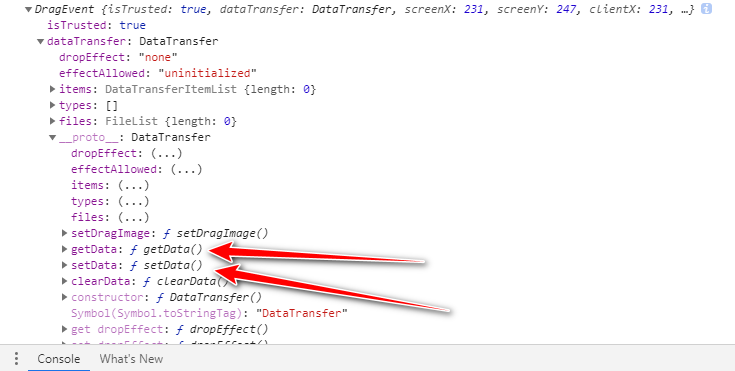
应用dataTansfer原型上的方法:setData(), getData()
1 | img.ondragstart = function(e){ |

1 | // 第二种方案 |

11.8.2 多张图片拖拽删除
1 | <img src="imgs/1.png" id="first"> |