十二、音频 用js控制播放

方法:
1 | play: 播放 |
属性:
1 | volume:音量 0~1 |
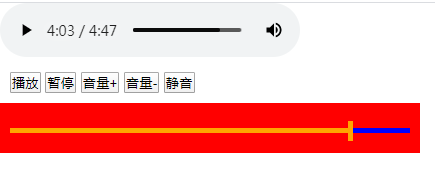
12.1 dom结构
1 | <audio src="audio/冯小威 - 郑州.mp3" controls id="audio"></audio> |
12.2 CSS样式
1 | * { |
12.3 js
1 | // 获取元素 |

方法:
1 | play: 播放 |
属性:
1 | volume:音量 0~1 |
1 | <audio src="audio/冯小威 - 郑州.mp3" controls id="audio"></audio> |
1 | * { |
1 | // 获取元素 |
本文标题:十二、音频 用js控制播放
文章作者:Mango
发布时间:2020年07月14日 - 13:20:15
最后更新:2020年07月15日 - 13:31:43
原始链接:https://mango185.github.io/post/c87b9329.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。