二、过渡事件和动画事件
2.1 过渡事件
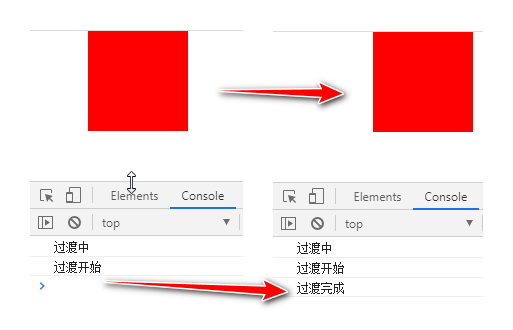
当一个元素过渡事件的开始、经过、结束,会触发一个事件
1 | transitionstart |
1 | // 获取元素 |
1 | // 过渡事件 |
1 | #box { |

2.2 动画事件
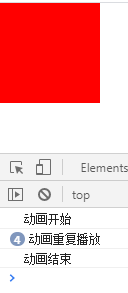
当一个动画执行的时候会触发两个事件(重复执行会再触发一个事件)
1 | animationstart:事件在 CSS 动画开始播放时触发。 |
1 | #box { |
1 | // 动画开始 |

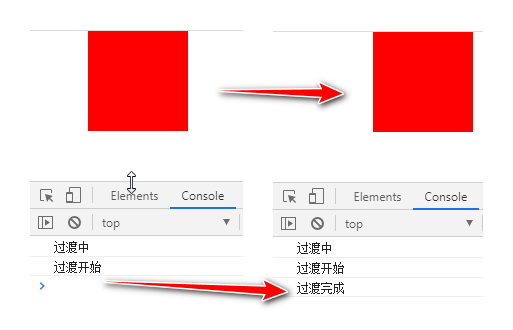
当一个元素过渡事件的开始、经过、结束,会触发一个事件
1 | transitionstart |
1 | // 获取元素 |
1 | // 过渡事件 |
1 | #box { |

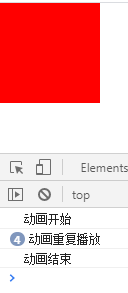
当一个动画执行的时候会触发两个事件(重复执行会再触发一个事件)
1 | animationstart:事件在 CSS 动画开始播放时触发。 |
1 | #box { |
1 | // 动画开始 |

本文标题:二、过渡事件和动画事件
文章作者:Mango
发布时间:2020年07月14日 - 13:10:42
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/c8eb6eeb.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。