三、zepto
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。
Zepto的设计目的是提供 jQuery 的类似的API,但并不是100%覆盖 jQuery 。Zepto设计的目的是有一个5-10k的通用库、下载并快速执行、有一个熟悉通用的API,所以你能把你主要的精力放到应用开发上。
浏览器支持:
初级 (100% 支持)
Safari 6+ (Mac)
Chrome 30+ (Windows, Mac, Android, iOS, Linux, Chrome OS)
Firefox 24+ (Windows, Mac, Android, Linux, Firefox OS)
iOS 5+ Safari
Android 2.3+ Browser
Internet Explorer 10+ (Windows, Windows Phone)
次要目标(完全或大部分支持)
iOS 3+ Safari
Chrome <30
Firefox 4+
Safari <6
Android Browser 2.2
Opera 10+
webOS 1.4.5+ Browser
BlackBerry Tablet OS 1.0.7+ Browser
Amazon Silk 1.0+
Other WebKit-based browsers/runtimes
需要注意的是Zepto的一些可选功能是专门针对移动端浏览器的;因为它的最初目标在移动端提供一个精简的类似jquery的js库。
在浏览器上(Safari、Chrome和Firefox)上开发页面应用或者构建基于html的web-view本地应用,比如PhoneGap,使用Zepto是一个不错的选择。
总之,Zepto希望在所有的现代浏览器中作为一种基础环境来使用。Zepto不支持旧版本的Internet Explorer浏览器(<10)。
Zepto 是模块化:
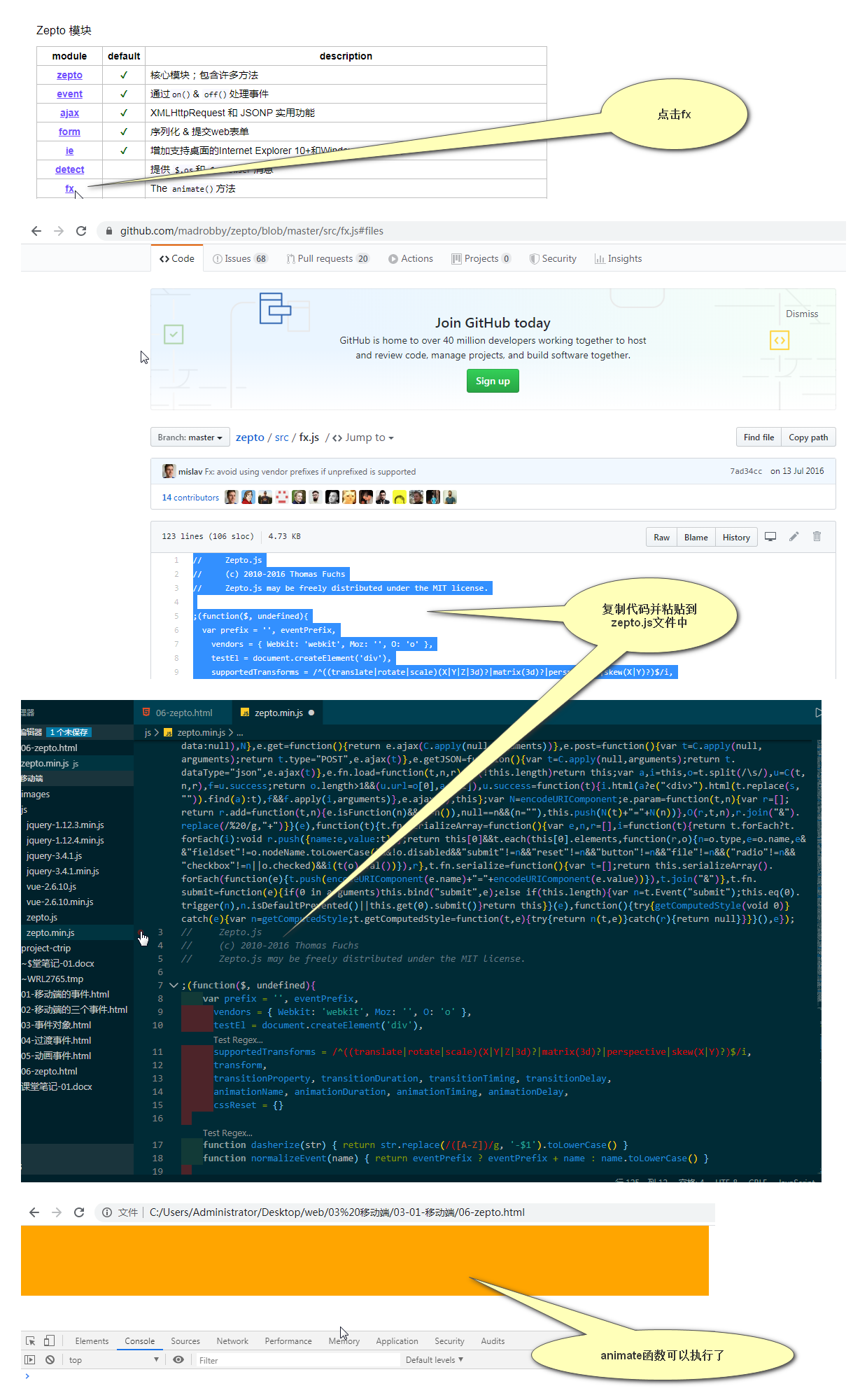
1 | 如果想要使用animate函数,必须下载fx模块 |
| module | default | description |
|---|---|---|
| zepto | ✔ | 核心模块;包含许多方法 |
| event | ✔ | 通过on()& off()处理事件 |
| ajax | ✔ | XMLHttpRequest 和 JSONP 实用功能 |
| form | ✔ | 序列化 & 提交web表单 |
| ie | ✔ | 增加支持桌面的Internet Explorer 10+和Windows Phone 8。 |
| detect | 提供 $.os和$.browser消息 | |
| fx | The animate()方法 | |
| fx_methods | 以动画形式的 show, hide, toggle, 和 fade*()方法. | |
| assets | 实验性支持从DOM中移除image元素后清理iOS的内存。 | |
| data | 一个全面的 data()方法, 能够在内存中存储任意对象。 | |
| deferred | 提供 $.Deferredpromises API. 依赖”callbacks“ 模块.当包含这个模块时候, $.ajax() 支持promise接口链式的回调。 | |
| callbacks | 为”deferred“模块提供 $.Callbacks。 | |
| selector | 实验性的支持 jQuery CSS 表达式 实用功能,比如 $('div:first')和 el.is(':visible')。 | |
| touch | 在触摸设备上触发tap– 和 swipe– 相关事件。这适用于所有的`touch(iOS, | |
| gesture | 在触摸设备上触发 pinch 手势事件。 | |
| stack | 提供 andSelf& end()链式调用方法 | |
| ios3 | String.prototype.trim 和 Array.prototype.reduce 方法 (如果他们不存在) ,以兼容 iOS 3.x. |
3.1 模块化
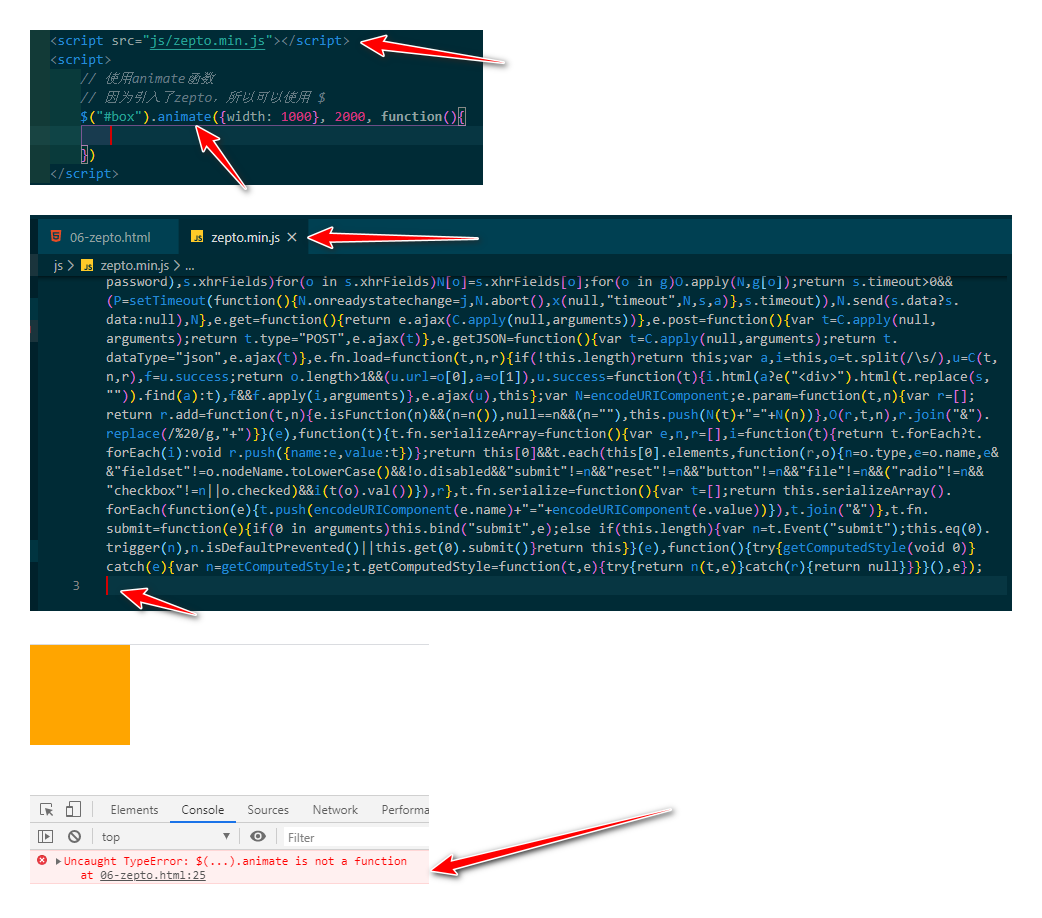
zepto天生不具备animate函数,如果想要使用需要下载fx模块
在没有下载之前:

下载fx模块:

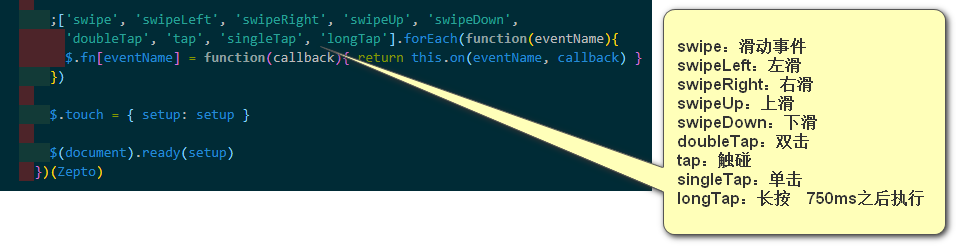
3.2 touch模块
touch模块添加了一些自定义的事件

3.2.1 tap 触碰
1 | // jquery中添加了click事件,用来代替原生中的onclick |

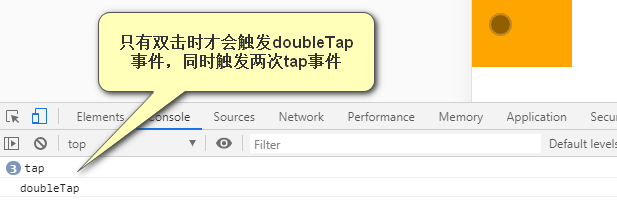
3.2.2 doubleTap 双击
1 | $("#box").doubleTap(function(){ |

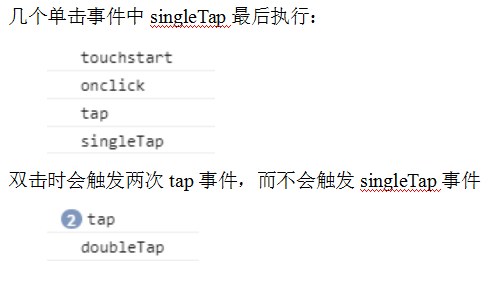
3.2.3 singleTap 单击
1 | $("#box").singleTap(function(){ |

3.2.4 longTap 长按
1 | $("#box").longTap(function(){ |
长按750ms之后才会执行,同时也会执行touchstart事件:

3.2.5 swipe 滑动
1 | $("#box").swipe(function(){ |
触摸并滑动会触发touchstart和swipe事件,不会触发longTap事件
触摸并长按后再滑动会触发touchstart和longTap事件,不会触发swipe事件

3.2.6 swipeLeft swipeRight swipeUp swipeDown 左右上下滑动
1 | $("#box").swipeLeft(function(){ |