十一、常用方法
11.1 size()
size():可以获取元素对象的个数。
没有参数。
返回的是包含元素对象的个数,是字符串类型
.size()方法从jQuery 1.8开始被废弃,要用.length代替。
1 | // 输出所有p元素的个数 |
11.2 css()
11.2.1 css():可以读取元素计算后的样式属性
参数:要读取的属性名。
返回值:属性值,是字符串类型。
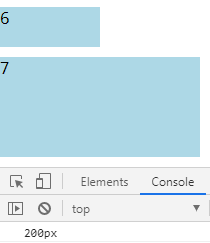
1 | // 读取特殊元素的宽度 |

11.2.2 css():可以设置元素对象的样式属性
11.2.2.1 可以设置单一属性
对象.css(“k”,“v”);
k:要设置的属性名
v:设置的属性值
1 | // 设置单一属性 |

11.2.2.2 设置多个属性
使用方式:
1 | 对象.css({ |
改成单一属性为:
1 | // 等价方式 |

11.3 jquery绑定事件的方式
jquery绑定事件的方式有2种
11.3.1 方式一:$(dom).on(type,fn)
$(dom).on(type,fn)
type:事件类型
fn:匿名函数
1 | <button id="btn1">点我增加宽度</button> |

11.3.2 方式二:对象.click(function(){})
对象.click(function(){})
- 参数:匿名函数
1 | $("#btn1").click(function(){ |
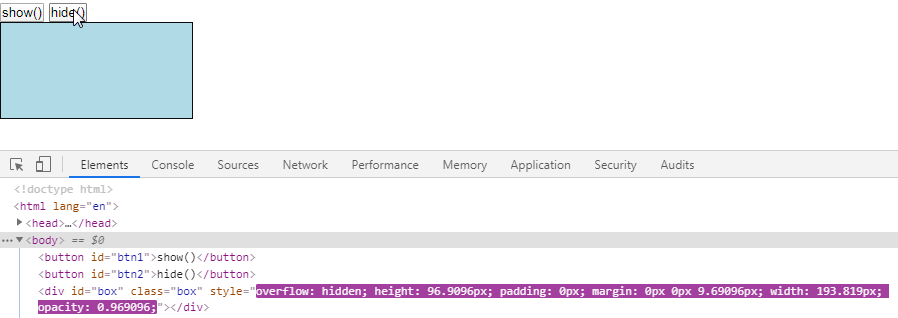
11.4 show()和hide()和toggle()
11.4.1 show()显示的意思
show():显示的意思。
只有当元素的状态是display:none;的时候才可以使用,最终状态是display:block;
可以不写参数,表示“干嘣”效果。
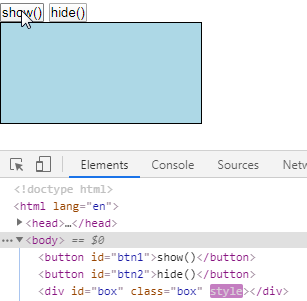
1 | $("#btn1").click(function(){ |

还可以写参数,参数就是要完成动画的时间,单位ms,省略不写
1 | $("#box").show(2000); |

11.4.2 hide()隐藏的意思
hide():隐藏的意思。
只有当元素的状态是display:block; 的时候才可以使用,最终状态是display:none;
可以不写参数,表示“干嘣”效果。
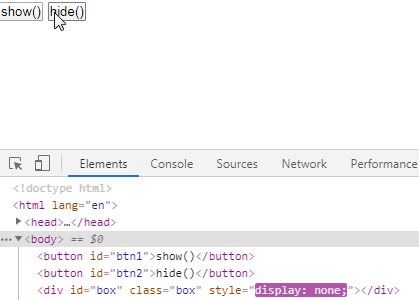
1 | $("#btn2").click(function(){ |

还可以写参数,参数就是要完成动画的时间,单位ms,省略不写
1 | $("#box").hide(2000); |

11.4.3 toggle() 显示、消失切换
toggle() :显示、消失切换
不写参数,也是“干嘣”效果
书写参数,单位ms,省略不写
1 | $("#btn1").click(function(){ |

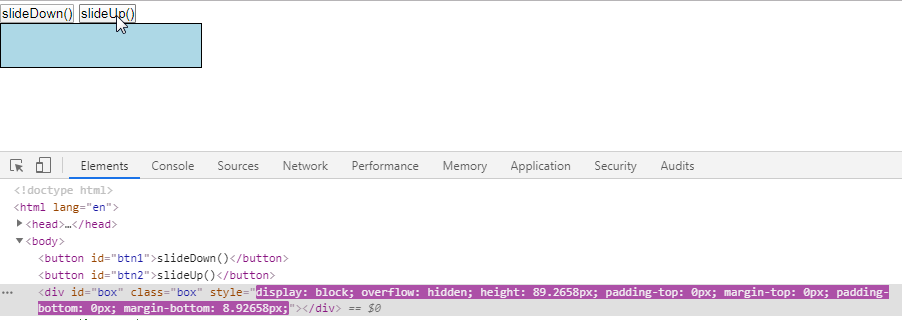
11.5 slideDown()和slideUp()和slideToggle()
11.5.1 slideDown()和slideUp()
slideDown():慢慢展开
只有当元素的状态是display:none;的时候才可以调用,当元素调用该方法的时候,元素的height瞬间为0。
然后慢慢的以动画的形式变到元素的初始height。
最终状态是display:block;
slideUp():徐徐合起
- 与slideDown()相反
可以不写参数,也是动画的效果,默认是400ms。
1 | $("#btn1").click(function(){ |

可以书写参数,参数就是完成动画的时间,单位ms,省略不写
1 | $("#box").slideDown(3000); |
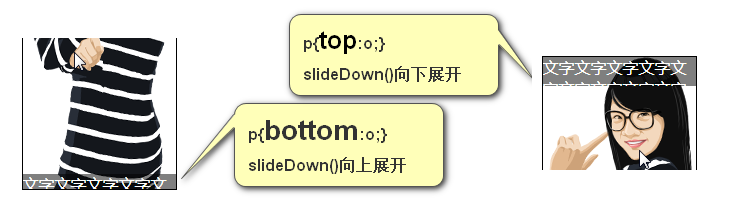
11.5.2 slideDown() 不一定向下展开
1 | <div id="box" class="box"> |

11.5.3 slideToggle()切换展开、合起
可以不写参数,也是动画的效果,默认是400ms。
1 | $("#box").slideToggle(); |
可以书写参数,参数就是完成动画的时间,单位ms,省略不写
1 | $("#box").slideToggle(3000); |
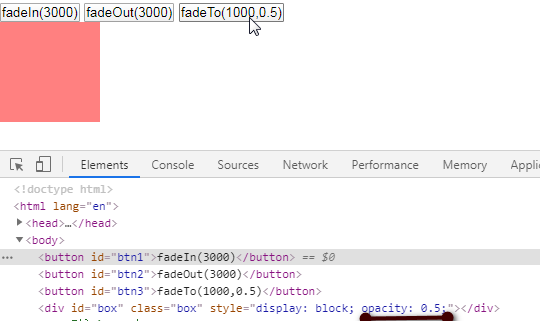
11.6 fadeIn()和fadeOut()和fadeToggle()和fadeTo()淡入和淡出
11.6.1 fadeIn()和fadeOut()
可以不书写参数,默认是400ms。也可以书写参数,自定义时间
fadeIn():淡入
只有当元素的状态是display:none;的时候才可以调用,当元素调用该方法的时候,元素的opacity:0;慢慢的以动画的形式变到元素的opacity:1;。
最终状态是display:block;
fadeout():淡出
- 与fadeIn()相反
1 | div { |

11.6.2 fadeToggle() 切换淡入淡出
可以不书写参数,默认是400ms。也可以书写参数,自定义时间
1 | $("#box").fadeToggle(); |
11.6.3 fadeTo()淡入淡出到指定透明度
fadeTo(1000,0.5):
第一个参数:动画完成时间
第二个参数:指定透明度
1 | $("#btn3").click(function(){ |

11.7 案例:简易呼吸轮播图

1 | <div class="box"> |
11.8 html()方法
11.8.1 获取内部文本
html():可以获取元素的内部文本,不需要书写参数。
1 | // 获取box的内部文本 |

11.8.2 设置内部文本
html():设置元素的内部文本,参数就是要设置的内容
1 | // 改变box的内部文本 |

11.8.3 添加节点
html():还可以添加节点
1 | // 添加节点 |

11.9 addClass()和removeClass()添加删除类名
addClass():添加类名
removeClass():删除类名
1 | .box { |

11.10 attr()设置元素的原有属性
attr():可以设置元素的原有属性
使用方式:
对象.attr(k,v)
k : 要设置的属性名
v : 属性值
1 | $("#box").mouseenter(function(){ |
当设置一个参数的时候,表示读取:
1 | console.log($("#pic").attr("src")); |
