十、$函数
10.1 jquery对象
jquery是js库,如果想要使用,要先引入。引入之后,才可以使用里面的各种各样的方法。
会向全局暴露一个$()函数,所以我们书写jquery的所有语句都是以$开头。
jquery有很多方法,我们可以接着打点调用其他方法。
1 | // 获取元素 |

10.1.1 JS对象与jQuery对象互相转换
获取内部文本:
1 | js: p1.innerHTML |
10.1.1.1 Js对象转为jQuery对象
直接使用$()
1 | $(p1).html("今天天气不错"); |

10.1.1.2 jQuery对象转为Js对象
直接使用[]
1 | $(".teshu")[0].innerHTML = "p元素"; |

10.2 选择器
jquery非常好用的一点就是选择器,直接使用CSS选择器即可选中元素
10.2.1 支持CSS2.1选择器
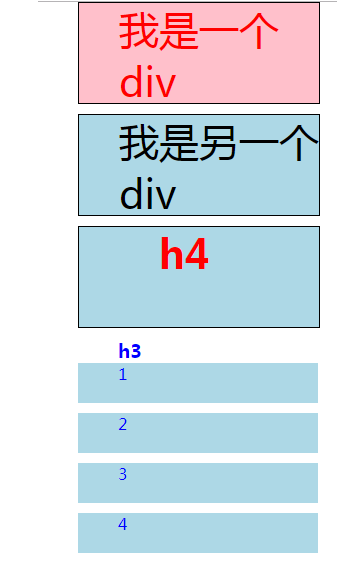
1 | <div class="box" id="box">我是一个div</div> |

10.2.2 支持CSS3选择器
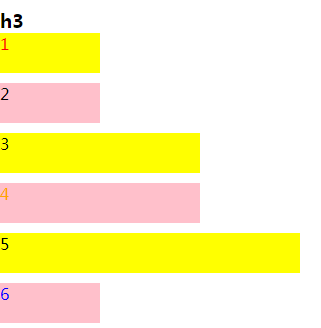
1 | // css3选择器 序选择器 小于 大于 偶数 奇数 |

10.3 jquery函数
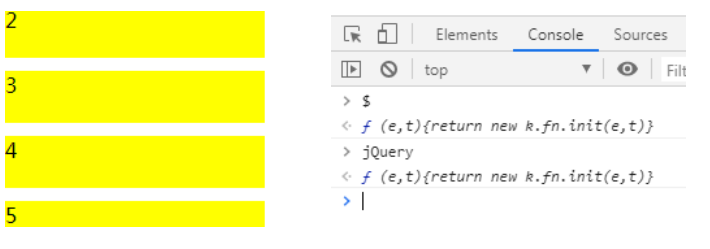
jquery最初引入的时候向全局暴露的是jquery函数。但是后来人们觉得写起来复杂,才修改为$。
jquery和$使用方式完全一样,jquery仍然保留,还可以继续使用。
1 | // jQuery函数 |