十二、节点操作
12.1 this 触发事件的对象
this在js中表示触发事件的对象。
在jquery中有三个是不需要添加双引号的
$(this)
$(document)
$(window)
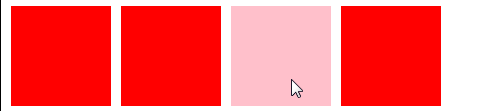
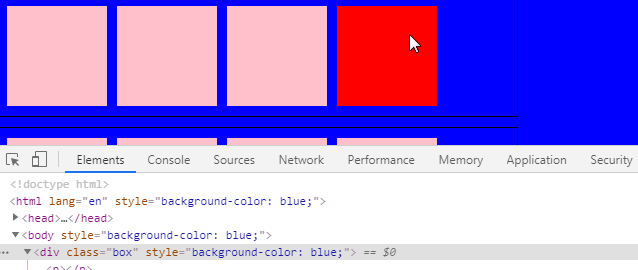
1 | // 点击哪个p,让哪个p背景颜色改变 |

12.2 parent()父节点
parent():
父节点 只会选中父元素,不会选中其他祖先元素
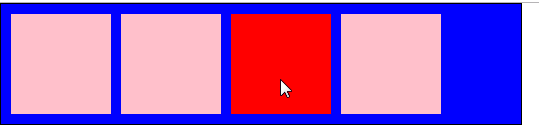
1 | // 点击哪个p,让它的父节点背景色改变 |

12.3 siblings() 兄弟节点
siblings():
兄弟节点(同一个父元素)
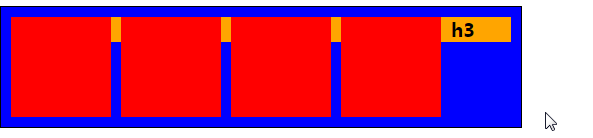
1 | // 点击哪个p,让它的亲兄弟背景色改变 |
h3为行内元素

12.4 children() 儿子节点
children() :
所有亲儿子节点
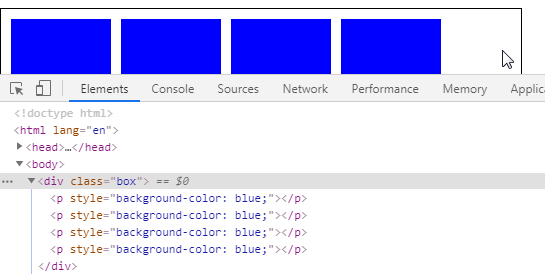
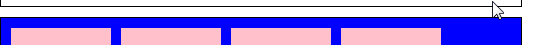
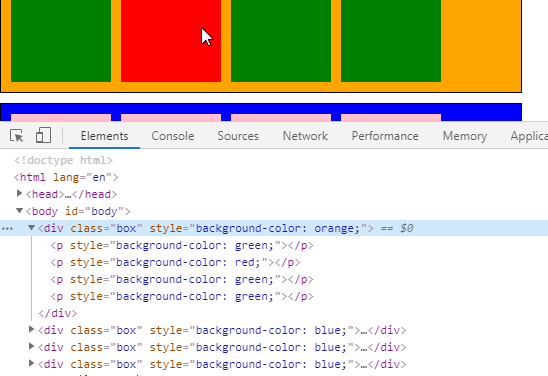
1 | // 点击哪个div,让它的所有亲儿子背景色改变 |

12.5 不常用的节点操作
12.5.1 next() 下一个兄弟节点
next() 下一个兄弟节点
1 | // 点击哪个div,让它的下一个兄弟背景色改变 |

12.5.2 nextAll() 后面所有兄弟节点
nextAll() 后面所有兄弟节点
1 | // 点击哪个p,让它的后面所有兄弟背景色改变 |

12.5.3 prev() 上一个兄弟节点
prev():
上一个兄弟节点
12.5.4 prevAll() 前面所有兄弟节点
prevAll():
前面所有兄弟节点
12.5.5 parents() 所有祖先节点
parents():
所有祖先节点,也可以传递参数,指定父节点
1 | // 点击哪个p,让它的所有所有祖先节点背景色改变 |

12.5.6 find() 所有后代节点
find() :
所有后代节点,可以传递参数,指定儿子节点
()内必须有参数,否则无效
1 | $("#body").click(function(){ |

12.6 练习:连续打点
12.6.1 分条书写
1 | /* |

12.6.2 连续打点
1 | $("p").click(function(){ |