七、过渡
7.1 过渡的基本形式
元素——>元素:hover
之前都是干嘣的效果,瞬间从开始完成到结束状态,中间过程看不到,可以认为几乎不花时间。
过渡效果:将开始状态到结束状态,可以将中间过程也可以看到。
过渡一般写在原样式中,而不是 元素:hover中。
1 | transition:all |
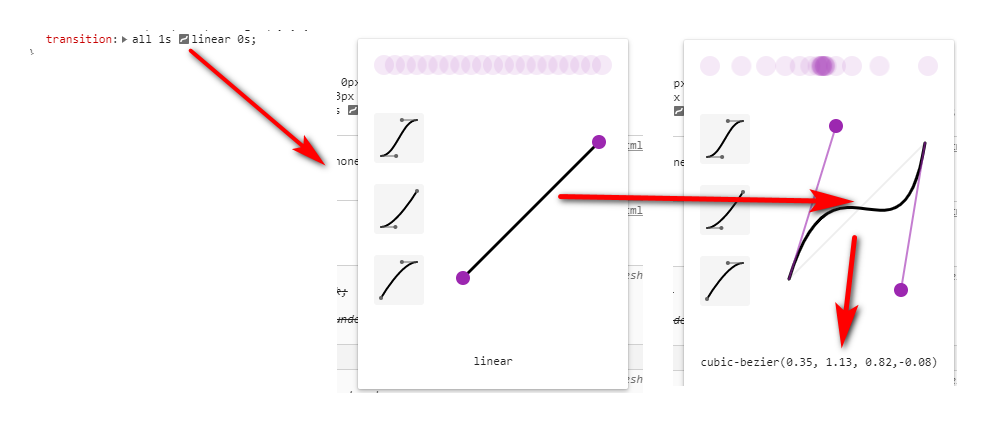
贝塞尔曲线:无法直接书写,需要自己调,然后复制粘贴

1 | transition: all 1s cubic-bezier(0.35, 1.13, 0.82,-0.08) 0s; |
可以拆分为四个小属性:
1 | transition-property: 参与过渡的属性 |
7.2 过渡参与的属性
transition-property: 参与过渡的属性
数值型的属性可以参与过渡。比如width height font-size等
background-color 和background-position 可以参与过渡
1 | .box { |