二、绘制图片
将一张图片放在canvas上,可以通过:
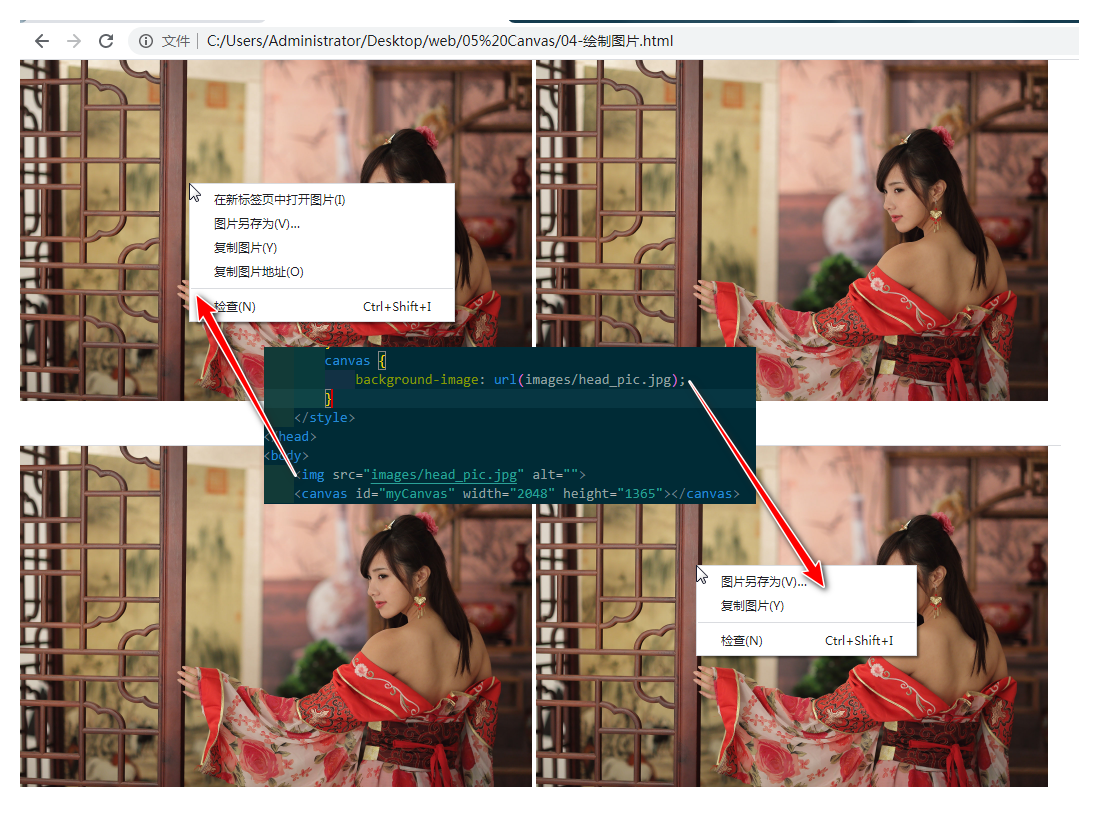
① 插入图片
② 设置背景图

③ drawImage
2.1 drawImage
绘制图片可以分为三种方式
2.1.1 以原尺寸绘制图片
1 | ctx.drawImage(img, x, y) |
1 | // 绘制图片 |

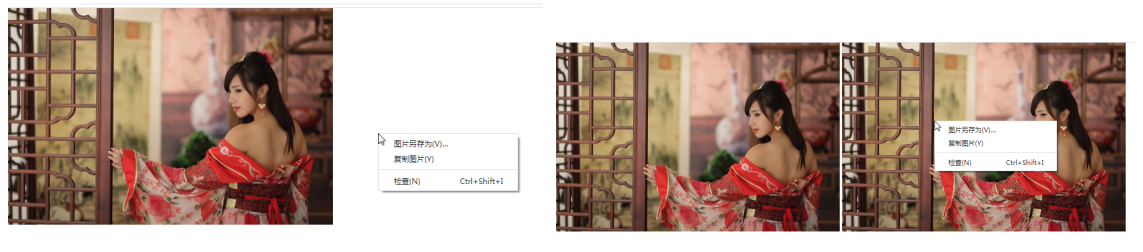
2.1.2 缩放图片
1 | ctx.drawImage(img, x, y, w, h) |
1 | ctx.drawImage(img, 0, 0, 1024, 682.5); // 原图为 2048*1365 |

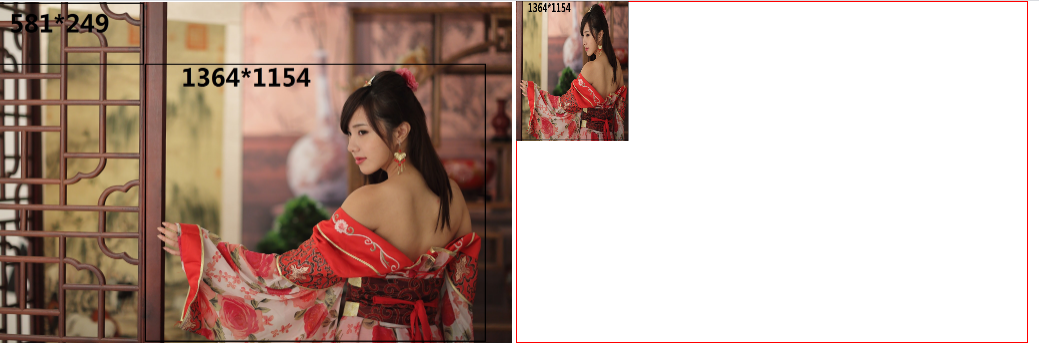
2.1.3 截取图片并缩放图片
1 | ctx.drawImage(img, img_x, img_y, img_w, img_h, canvas_x, canvas_y, canvas_w,canvas_h) |
1 | ctx.drawImage(img, 581, 249, 1364, 1154, 0, 0, 450, 577); |