四、圆角 border-radius
4.1 像素表示法:
1 | .box { |

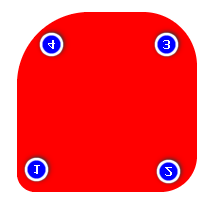
4.1.1 可以进行拆分:从左上角开始,顺时针方向
1 | .box { |

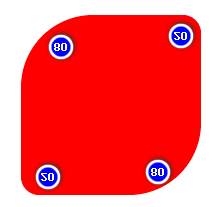
1 | border-radius: 20px 80px; |

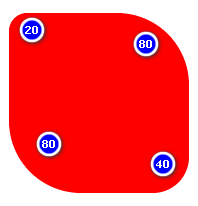
1 | border-radius: 20px 80px 40px; |

4.1.2 按角度拆分
必须先写上下,再写左右
1 | border-top-left-radius: 20px; |

4.1.3 圆形
值为边长的一半(极限)或一半以上
1 | .box { |

4.1.4 胶囊型
圆角四个角度都设置,紧着短边来(极限是短边一半)(胶囊型)
1 | .box { |

4.1.5 半圆
如果有些角度不设置圆角,会有更多的边转为圆角,极限是短边全部(半圆)
1 | .box { |

1 | border-radius: 0px 0px 100px 100px; |

4.2 百分数表示法
4.2.1 圆形
正方形,极限50%
1 | .box { |

4.2.2 椭圆
长方形,极限50%
1 | .box { |

4.2.3 树叶形
有些角度不设置,极限100%
1 | .box { |
