五、盒子阴影和文字阴影
5.1 盒子阴影
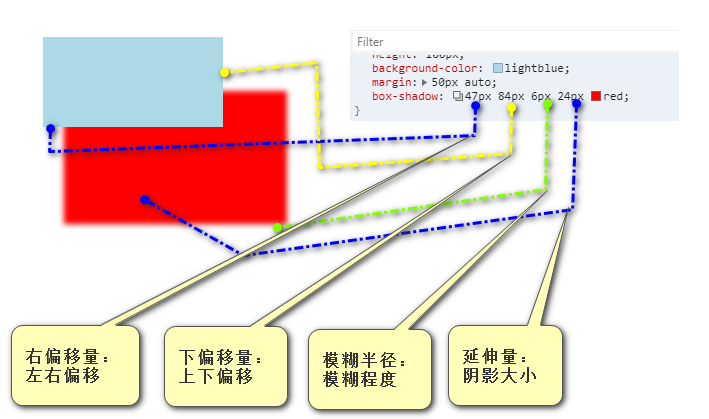
5.1.1 box-shadow参数用空格隔开
box-shadow:右偏移量 下偏移量 模糊半径 延伸量(可以省略) 颜色;
1 | .box { |

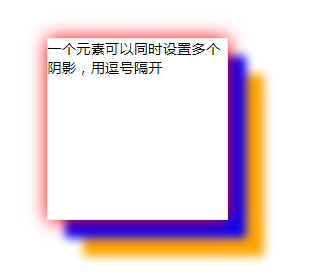
5.1.2 一个盒子可以设置多个阴影,用逗号隔开
1 | box-shadow: 0px 0px 20px red, 20px 20px 10px blue, 40px 40px 10px orange; |

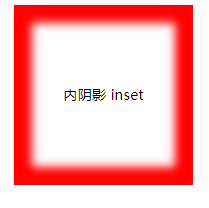
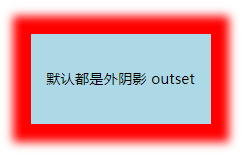
5.1.3 内阴影和外阴影
内阴影:只需要添加 inset
外阴影:默认都是外阴影 outset 可以不写
1 | box-shadow:inset 0px 0px 10px 20px red; |

1 | box-shadow: 0px 0px 10px 20px red; |

5.1.4 常用阴影 盒子一周显示阴影
1 | box-shadow: 0px 0px 10px rgba(0,0,0,.5); |

5.2 文字阴影
text-shadow: 右偏移量 下偏移量 模糊半径 颜色 ;
(和盒子阴影相似,但是没有内阴影和延伸量)
1 | text-shadow:3px 3px 8px rgba(255,0,0,.6); |
