三、dom2级绑定方式
dom 0级:
- document.onclick = function () {} 是绑定在冒泡阶段
dom 1级:
- 延续dom 1级,没有做任何改变
dom2级绑定方式:
事件名称:addEventLitener
这是一个方法,每一个元素都可以调用
使用方式:
dom.addEventListener(type,fn,Boolean)
type:事件类型 注意:不带“on” 比如:click,mousedown,mouseup
fn:要执行的函数
boolean:是一个布尔值,决定绑定的事件是在捕获还是冒泡阶段,默认是false,表示绑定到了冒泡阶段。如果是true,表示绑定到了捕获阶段。
DOM结构:
1 | <div id="box"> |
执行代码:
1 | // 获取元素 |
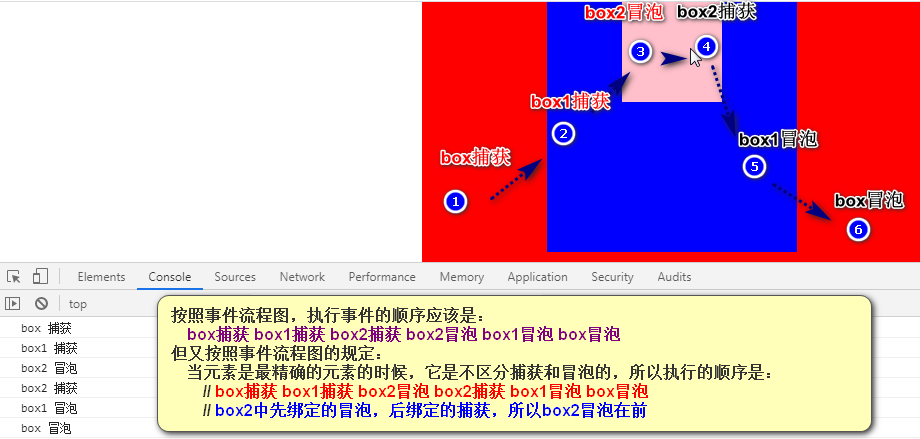
输出结果: