二、事件流程
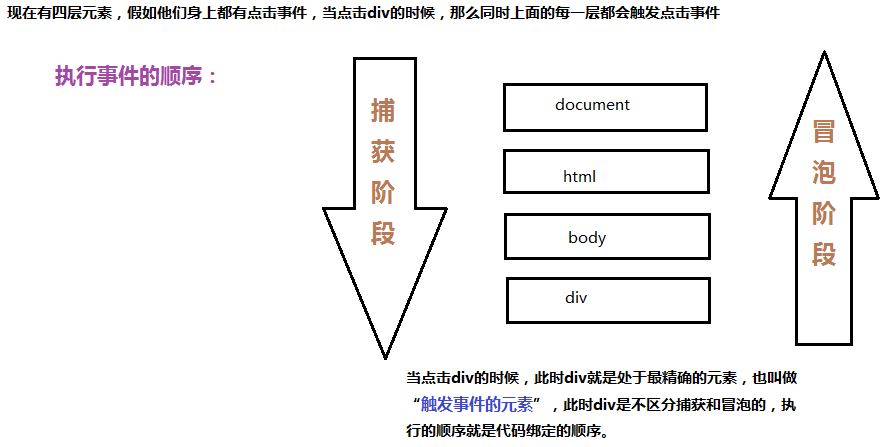
整个事件流程分为:捕获和冒泡。
捕获:事件从最顶层元素开始执行,一层一层往下,直到最精确的元素。
冒泡:事件从最精确的元素开始执行,一层一层往上,直到最顶层元素。
当处于最精确元素的时候是不区分捕获和冒泡的。

DOM结构:
1 | <div id="box"> |
执行代码:
1 | // 获取元素 |
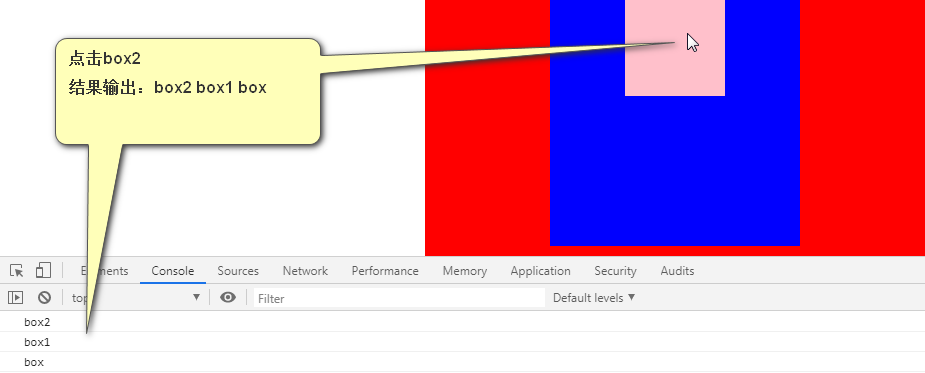
输出结果:

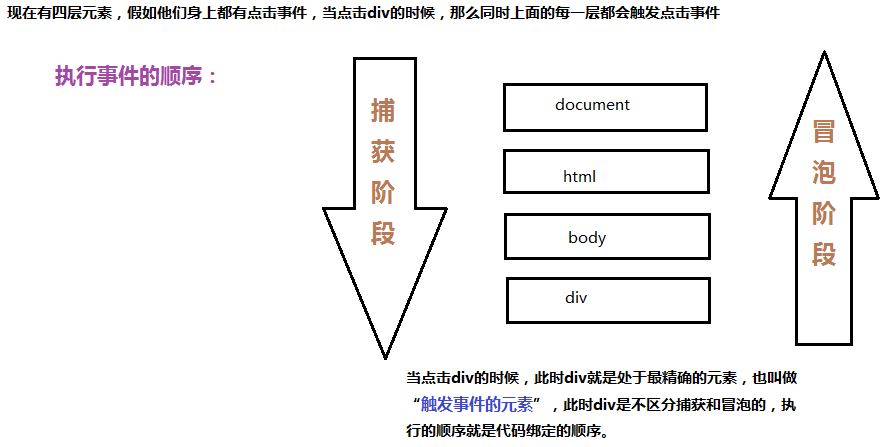
整个事件流程分为:捕获和冒泡。
捕获:事件从最顶层元素开始执行,一层一层往下,直到最精确的元素。
冒泡:事件从最精确的元素开始执行,一层一层往上,直到最顶层元素。
当处于最精确元素的时候是不区分捕获和冒泡的。

DOM结构:
1 | <div id="box"> |
执行代码:
1 | // 获取元素 |
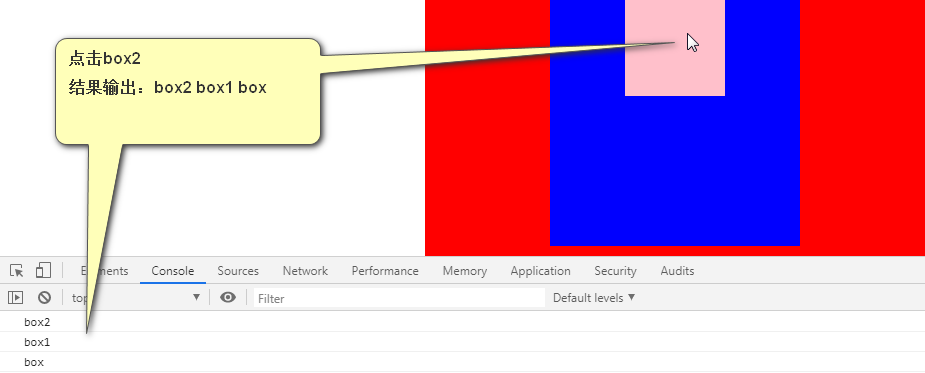
输出结果:

本文标题:二、事件流程
文章作者:Mango
发布时间:2020年07月13日 - 22:18:39
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/36a2f3e2.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。