四、IE中的高级绑定方式
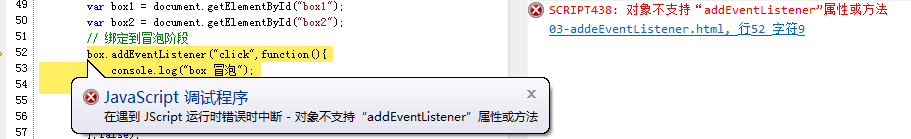
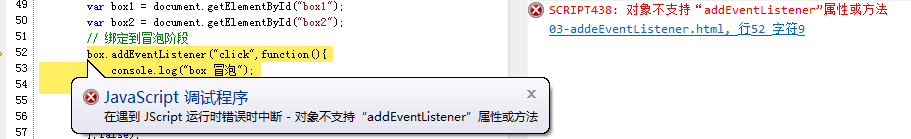
IE不支持addEventListener,而是支持自己的attachEvent事件

使用方式:
dom.attachEvent(type,fn)
type:字符串,表示事件类型 注意:是带“on” 比如:onclick,onmousedown,onmouseup
fn:表示要执行的事件函数
没有第三个函数 ,也就是不支持捕获。
举例:
1 | box.attachEvent("onclick",function(){ |
输出:

IE不支持addEventListener,而是支持自己的attachEvent事件

使用方式:
dom.attachEvent(type,fn)
type:字符串,表示事件类型 注意:是带“on” 比如:onclick,onmousedown,onmouseup
fn:表示要执行的事件函数
没有第三个函数 ,也就是不支持捕获。
举例:
1 | box.attachEvent("onclick",function(){ |
输出:

本文标题:四、IE中的高级绑定方式
文章作者:Mango
发布时间:2020年07月13日 - 22:20:23
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/46518ebc.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。