二十五、引用类型值
25.1 变量传值的情况
我们从两个问题开始引入引用类型值
1 | <script> |
内存条:用来临时执行程序用的,我们var的变量都在里面。断电信息丢失
硬盘:用来储存电影、照片等信息。断电信息不丢失
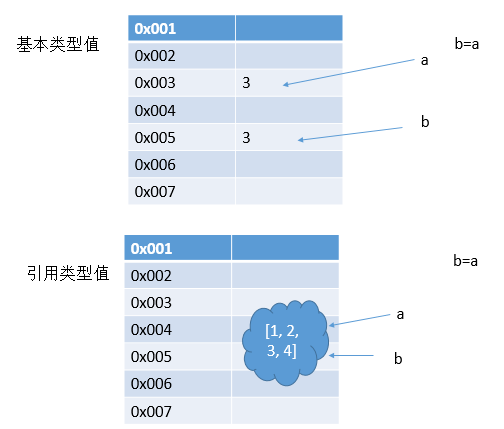
基本类型值:
- 遇见number string Boolean undefined null 类型的东西,做 b = a 这种变量传递的语句的时候,内存中会复制那个值,将副本给b。
引用类型值:
- 函数、数组、对象、正则表达式、DOM元素、内置构造函数都是引用类型值。做 b = a 这种变量传递的语句的时候,内存中不会复制一份,两个变量实际上指向了同一片区域

例1:
1 | <script> |
例2:
1 | <script> |

注意:
如果变量a指向了另外的字面量(数组等等),此时在内存中开辟了一个新的区域,a指向了别的地方,b指向原来的
25.2 判等的情况
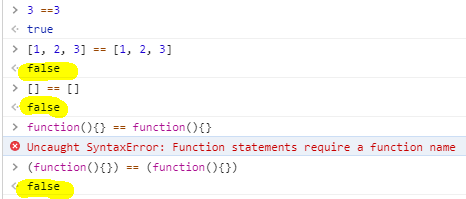
基本类型值判断是否==,或者===,仅看值是否相等
引用类型值,要看是不是内存中同一片区域、同一个对象

虽然长得一样,但是在内存中不同区域
所以,数组不能用==直接进行比较
基本类型值“按值判等”,引用类型值“按址判等”
25.3 尝试克隆数组
注意
方法1:适用于字符串类类型的数组
1 | var a = [1, 2, 3]; |
没有实现克隆。他俩是内存中同一个对象,同一个数组
1 | var a = [1, 2, 3]; |
这种写法变为了字符串

方法2:
1 | <script> |
或
1 | <script> |
用空数组联结一个原数组
方法3:用for循环遍历,每遍历一次,就在b数组中推入一次
1 | <script> |
25.4 浅克隆
只复制表层
1 | var a = [1, 2,{a:9}]; |
25.5 深刻隆
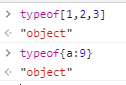
数组用typeof检测,返回object

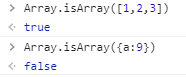
判断数组用Array.isArray()

用递归实现深刻隆
1 | <script> |