二十四、数组
24.1 数组的定义
使用[]表示数组,数组中用英语的逗号进行项的分割。
1 | <script> |

数组中,虽然JS不限制我们必须放同类型的值,但是尽量放相关的、同类型的值。
1 | <script> |
24.2 项的枚举
可以使用下标枚举出数组的任意一项,下标从 0 开始。
1 | <script> |

24.3 数组的长度
数组有length属性,表示数组的长度。length从1开始数
1 | // 输出数组的长度 |
下标从 0 开始数,个数从 1 开始数。所以数组最后一项的下标,是长度 - 1。
1 | <script> |

24.4 使用for循环遍历数组
使用循环语句,遍历数组非常方便
1 | for(var i = 0 ; i <= arr1.length - 1 ; i++){ |

这个for循环非常的好记忆,形态非常好,从0到arr.length,注意用小于号,不是小于等于。
24.5 体验一下数组的小算法
例1:寻找数组中的双数
1 | <script> |

相当于数组是一个传送带,能够让我们依次检查里面每一项
例2:寻找数组中的最大值
1 | <script> |
例3:数组的每一项值得总和、及平均数
1 | <script> |
24.6 数组的方法
“方法”就是一个东西能够“打点”掉的函数,表示这个东西做什么事了。
方法是命令,是要求这个东西立即执行什么事情,比如命令小明吃饭:
小明.吃饭();
可以加参数
小明.吃饭(麻辣烫);
吃饭就是方法。
24.6.1 头尾操作push pop unshift shift
1 | push() 尾插 |
比如:
例1:push() 尾插
1 | <script> |

例2:pop() 尾删
1 | <script> |

可以用变量接收一下,表示你删除掉的这个东西,插入也可以用变量接收
1 | <script> |

例3:unshift() 头插
1 | <script> |

例4:shift() 头删
1 | <script> |

例5:当需要插入多项时,在()里写入插入的内容,用逗号隔开
1 | <script> |

例6:头尾操作小算法:将一个数组分为奇偶两个数组
1 | <script> |

24.6.2 splice() 多功能
24.6.2.1 修改功能
从下标为 2 的项,连续修改 3 项,即将 C D E 修改为 ★ ▲
1 | <script> |

24.6.2.2 增加功能
第二个参数为 0 ,表示不删除。此时从下标为 2 的这项的前面,插入“★”,“▲”
1 | <script> |

24.6.2.3 删除功能
从下标为 2 的项,连续删除 3 项
当你不写要修改为什么的时候,那就是删除
1 | <script> |

24.6.2.4 splice()注意事项
例1:在for循环的时候会影响数组的长度
比如删除,数组中的所有老鼠,如果要正向使用for循环,必须手动减少一下这个 i 变量,否则会跳过去一项。
1 | <script> |

或者,倒着遍历删除:
1 | <script> |
例2:splice() 能够用变量去接收它,表示被删除的元素
1 | <script> |

24.6.3 join()和split()` 方法:字符串和数组相互转换
1 | 字符串变为数组: split() |
24.6.3.1 join() 数组变为字符串
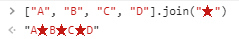
数组调用join() 表示希望用你指定的符号,将数组的每项分隔,组成字符串;

如果省略分隔符,生成的字符串每项之间用逗号相隔

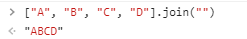
如果用空字符串分隔

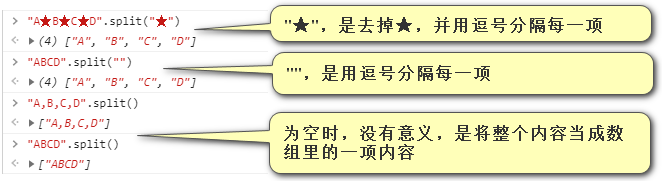
24.6.3.2 split() 字符串变为数组
split() 是 join() 的逆运算,它可以将字符串变为数组

24.6.4 indexOf() 和includes()方法
24.6.4.1 indexOf()
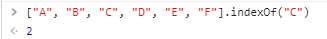
indexOf()返回指定项在数组中首次出现的位置

如果有多个该值,也只返回下标最小的那个值

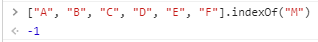
如果数组中没有这个值,返回-1

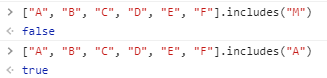
24.6.4.2 includes()
返回布尔值,true表示存在,false表示不存在
注意拼写,有一个s。

includes从IE8开始兼容
24.6.5 concat()联结项、数组
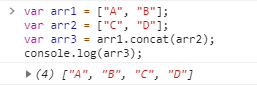
定义一个arr1 一个arr2,可以让arr3成为两个数组的顺次联结体

注意:在控制台中按shift+回车 表示换行
concat()可以传入散值(不是数组),也会被顺次联结上

24.6.6 slice() 获得子数组
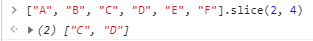
slice(a, b)表示从原数组的下标为a的项开始,截取到下标为b的项,但不包括下标为b的项。
截取的子数组的长度,一定是b – a。

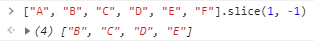
特别的,数字可以是负数,如果是负数,可以理解为取到倒数第几的前一位

区分三个拼写相近的:
1 | splice 多功能 |
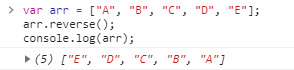
24.6.7 reverse() 方法
倒序数组:只要调用这个方法,数组就能立即被倒序,不需要用等号重新赋值

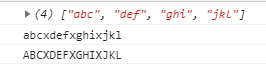
24.6.8 toUpperCase()
将字符串转为大写字母
参数:省略
返回值:转换后的新字符串
1 | var str = "abcxdefxghixjkl"; |

24.6.9 toLowerCase()
将字符串转为小写字母
参数:省略
返回值:转换后的新字符串
1 | var str = "abcxdefxghixjkl"; |

24.6.10 练习
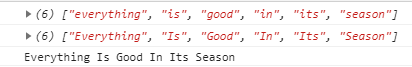
将“everything is good in its season”,转为每个首字母大写。
即“Everything Is Good In Its Season”
1 | <script> |

24.7 数组的常见算法
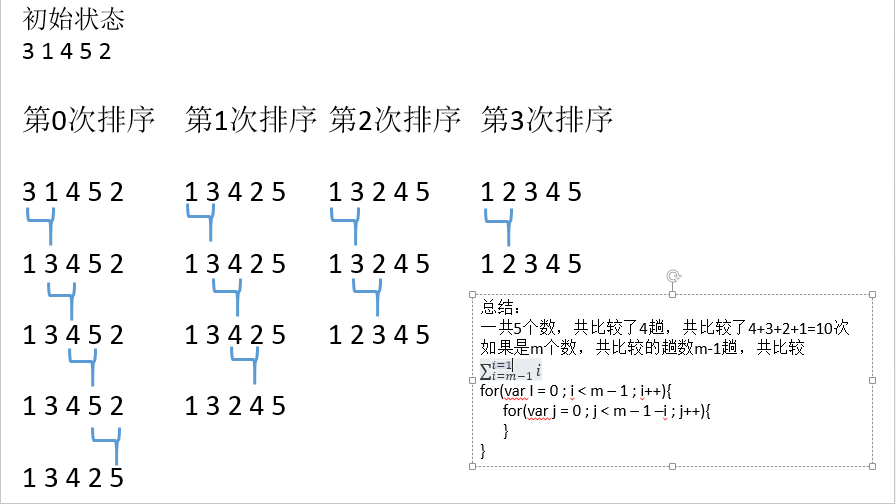
24.7.1 冒泡排序

1 | <script> |

24.7.2 快速排序(二分法排序)
1 | <script> |

24.7.3 插入排序 .sort()
斗地主的排序方法,就是别人发一张排一张。
1 | <script> |

1 | <script> |

27.7.4 JavaScript内置排序
1 | <script> |

1 | <script> |

.sort()括号里面的是一个函数,也是一个参数!
这个函数用来指示排序应该从大到小排还是从小到大排。
a b 表示前后脚相邻的两个数字,如果需要交换位置,返回正数,不需要交换,则返回负数。
所以 a – b 表示如果a > b , 那么就是正数,从小到大排