二、事件对象
在鼠标的点击事件中,我们关心的是鼠标的位置
在鼠标滚轮事件中,我们关心的是鼠标滚轮的方向
2.1 在chrome和IE中

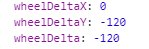
在chrome中:
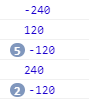
向下滚动: -120的倍数
向上滚动: 120的倍数

在IE中:
向下滚动: -120的倍数
向上滚动: 120的倍数

总结:
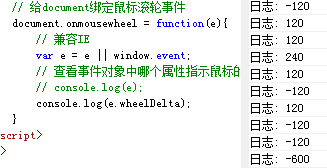
在非火狐中(IE、chrome)指示鼠标滚轮方向的属性是:e.wheelDelta
向下滚动:是-120的倍数
向上滚动:是120的倍数
2.2 在火狐浏览器中

在火狐中:火狐不支持onmousewheel,而是支持DOMMouseScroll
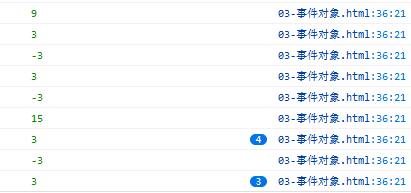
向下滚动:3的倍数
向上滚动:-3的倍数

总结:
在火狐中指示鼠标滚轮方向的属性是:e.detail
向下滚动:是3的倍数
向上滚动:是 - 3的倍数