用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
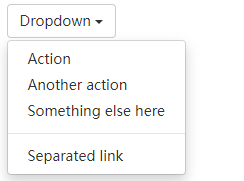
1 实例
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
1 | <div class="dropdown"> |

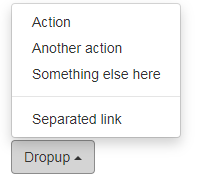
通过为下拉菜单的父元素设置 .dropup 类,可以让菜单向上弹出(默认是向下弹出的)。

2 对齐
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。 为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
2.1 可能需要额外的定位
在正常的文档流中,通过 CSS 为下拉菜单进行定位。这就意味着下拉菜单可能会由于设置了 overflow 属性的父元素而被部分遮挡或超出视口(viewport)的显示范围。如果出现这种问题,请自行解决。
2.2 不建议使用 .pull-right
从 v3.1.0 版本开始,不再建议对下拉菜单使用 .pull-right 类。如需将菜单右对齐,请使用 .dropdown-menu-right 类。导航条中如需添加右对齐的导航(nav)组件,请使用 .pull-right 的 mixin 版本,可以自动对齐菜单。如需左对齐,请使用 .dropdown-menu-left 类。
1 | <ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dLabel"> |
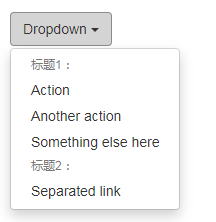
3 标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
1 | <div class="dropdown clearfix"> |

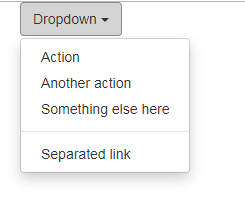
4 分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
1 | <ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider"> |

1 | .dropdown-menu .divider { |
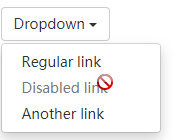
5 禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
1 | <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> |