Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
- 在标签页上使用导航需要依赖
JavaScript标签页插件
由于标签页需要控制内容区的展示,因此,你必须使用 标签页组件的 JavaScript 插件。另外还要添加 role 和 ARIA 属性。
- 确保导航组件的可访问性
如果你在使用导航组件实现导航条功能,务必在 <ul> 的最外侧的逻辑父元素上添加 role="navigation" 属性,或者用一个 <nav> 元素包裹整个导航组件。不要将 role 属性添加到 <ul> 上,因为这样可以被辅助设备(残疾人用的)上被识别为一个真正的列表。
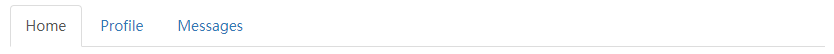
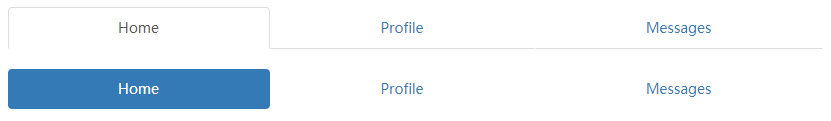
1 标签页
注意 .nav-tabs 类依赖 .nav 基类。
.active 轮换类名
1 | <ul class="nav nav-tabs"> |

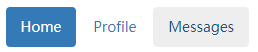
2 胶囊式标签页
HTML 标记相同,但使用 .nav-pills 类:
1 | <ul class="nav nav-pills"> |

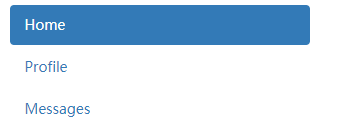
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
1 | <ul class="nav nav-pills nav-stacked"> |

3 两端对齐的标签页
在大于 768px 的屏幕上,通过 .nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。在小屏幕上,导航链接呈现堆叠样式。
两端对齐的导航条导航链接已经被弃用了。
Safari 和响应式两端对齐导航:
从 v9.1.2 版本开始,Safari 有一个bug:
对于两端对齐的导航,水平改变浏览器大小将引起绘制错误。此bug可以在两端对齐的导航实例中得到重现。
1 | <ul class="nav nav-tabs nav-justified"> |

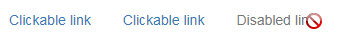
4 禁用的链接
对任何导航组件(标签页、胶囊式标签页),都可以添加 .disabled 类,从而实现链接为灰色且没有鼠标悬停效果。
链接功能不受到影响
这个类只改变 <a> 的外观,不改变功能。可以自己写 JavaScript 禁用这里的链接。
1 | <ul class="nav nav-pills"> |

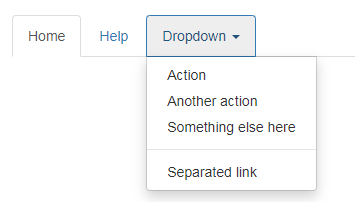
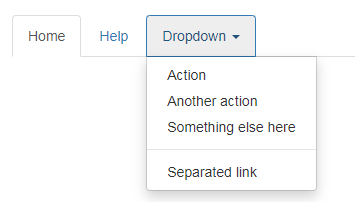
5 添加下拉菜单
用一点点额外 HTML 代码并加入下拉菜单插件的 JavaScript 插件即可。
带下拉菜单的标签页
1 | <ul class="nav nav-tabs"> |

带下拉菜单的胶囊式标签页
1 | <ul class="nav nav-pills"> |