二、CSS3伪类
之前只有 a 标签具有合法伪类:
a:link a:visited a:hover a:active
2.1 任何标签都可以书写hover伪类
2.2 表单元素伪类
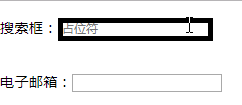
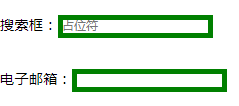
2.2.1 :focus 表单获取焦点伪类
1 | /* 获取焦点伪类 :hover */ |

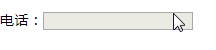
2.2.2 :disabled 不可用表单伪类
:disabled 不可用表单伪类
:enabled 可用表单伪类
表单可以设置一个属性disabled(不可用表单),所有表单默认都是可用表单。
可用和不可用表单伪类都是直接渲染在浏览器上
不可用表单属性(不能输入)
1 | <p> |

1 | /* :disabled 不可用表单伪类 */ |

1 | input:enabled { |

2.2.3 :checked 表单被选中伪类
1 | input[type="radio"]:checked + span { |

2.3 节点伪类
2.3.1 :only-child
:only-child 选中元素必须是某个元素唯一的一个儿子节点伪类
1 | /* 选中元素 li 必须是 ul 唯一的一个儿子 */ |

2.3.2 :empty
:empty 空节点伪类 (标签内没有任何内容 空格、缩进、换行等也算内容)
1 | div { |