五、tabIndex
该属性是html的标准属性
页面中的元素有很多,当用户失去鼠标的时候,可以通过键盘上的tab键来选择元素
按下tab键是按照顺序来获取元素的焦点
按下tab + shift键 是逆序来获取元素的焦点
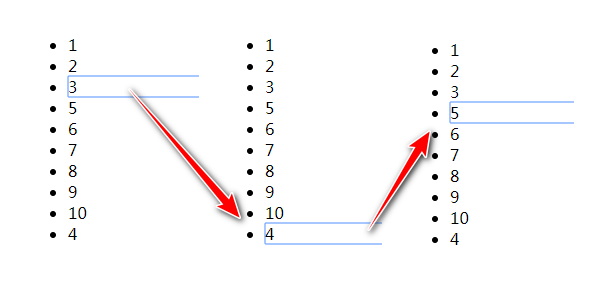
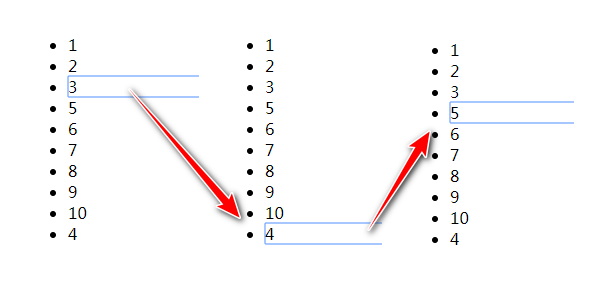
tabIndex的属性值决定了按下tab键的获取顺序
举例:
1 | <ul> |
显示结果:

该属性是html的标准属性
页面中的元素有很多,当用户失去鼠标的时候,可以通过键盘上的tab键来选择元素
按下tab键是按照顺序来获取元素的焦点
按下tab + shift键 是逆序来获取元素的焦点
tabIndex的属性值决定了按下tab键的获取顺序
举例:
1 | <ul> |
显示结果:

本文标题:五、tabIndex
文章作者:Mango
发布时间:2020年07月13日 - 23:15:26
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/dba790b3.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。