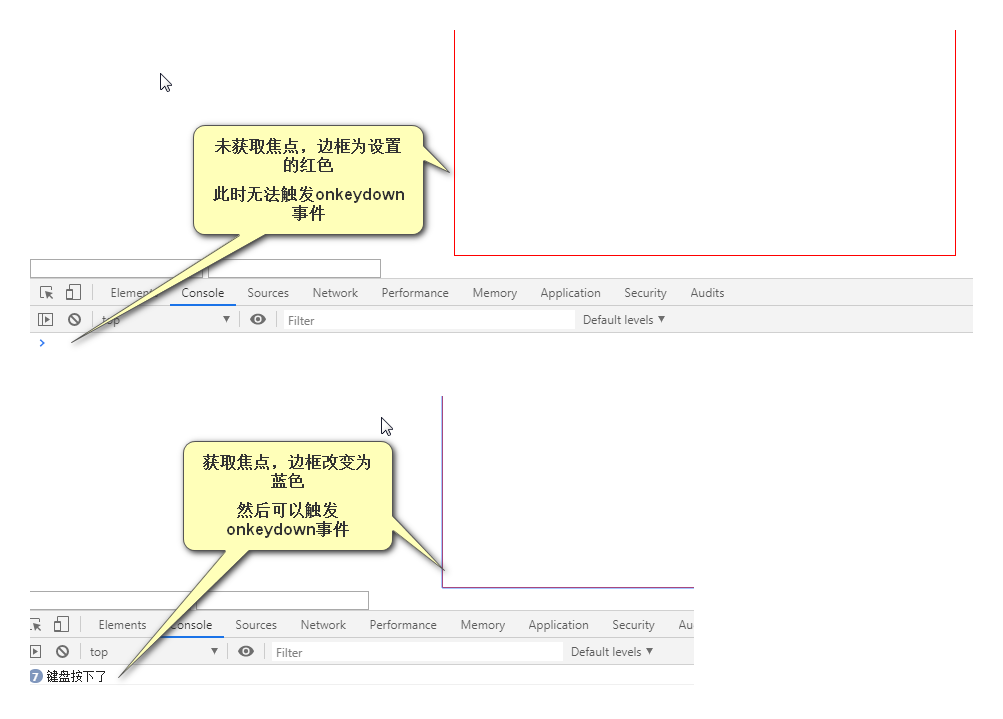
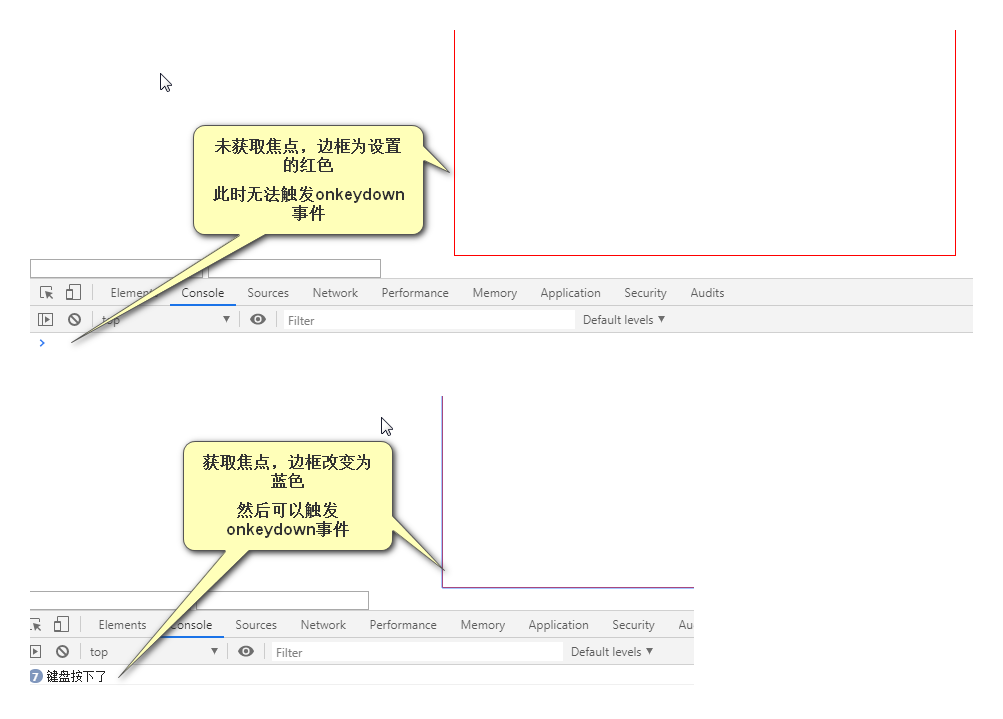
六、尝试给div添加onkeydown事件
1 | <div id="box" tabIndex="2"></div> |

1 | <div id="box" tabIndex="2"></div> |

本文标题:六、尝试给div添加onkeydown事件
文章作者:Mango
发布时间:2020年07月13日 - 23:16:08
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/3ab94403.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。