九、事件推送
正常情况下,只能够从浏览器端发送消息到服务器端,服务器接收并返回数据,然后关闭连接
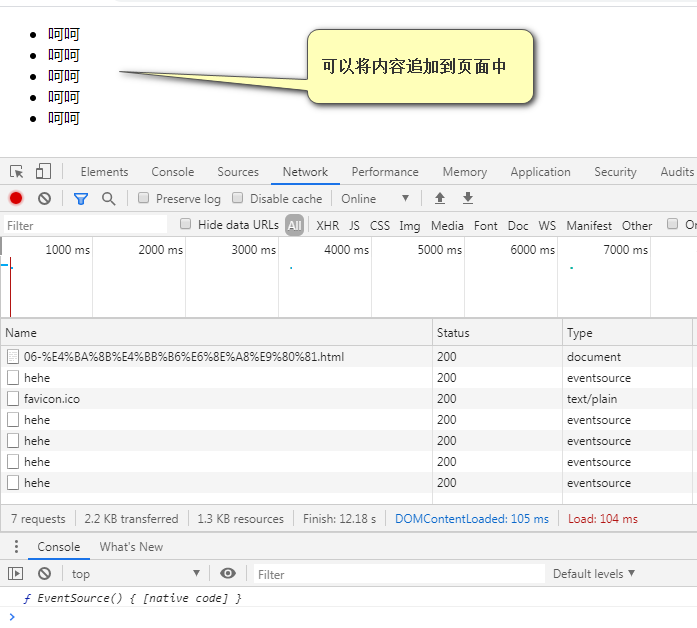
服务器想要主动发送信息到浏览器端,无法实现,于是 HTML5 提供了一个叫做 EventSource 的函数,用于主动向前端推送消息
1 | console.log(EventSource); |

9.1 初始化
和worker一样,需要初始化
并且也需要服务器环境支持
使用方式:
1 | var es = new EventSource(path); |
1 | // 实例化 EventSource |
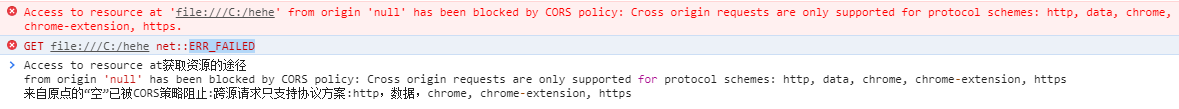
非服务器环境下:

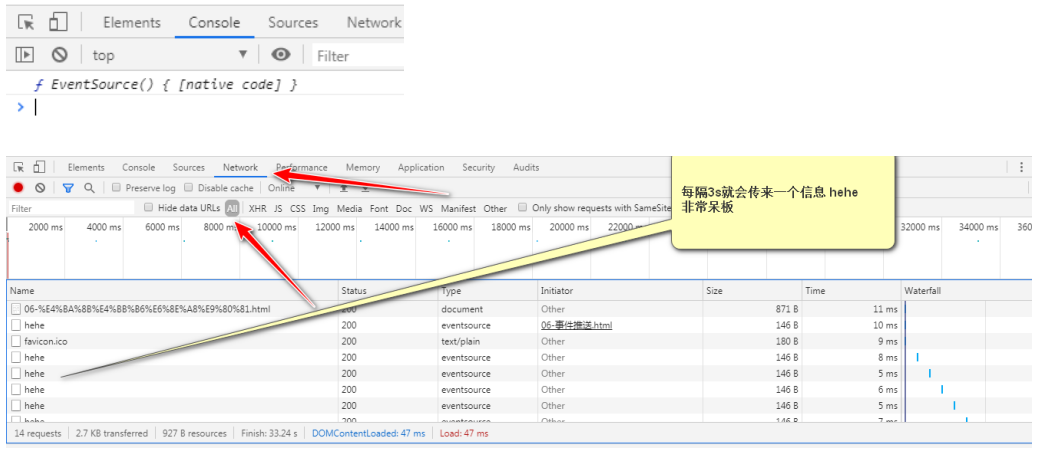
服务器环境下:
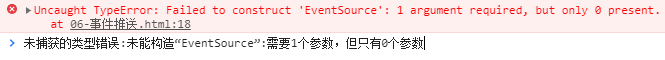
在没有传递参数的时候:
1 | var es =new EventSource(); |

传递参数后:
1 | var es =new EventSource("/hehe"); |

1 | // 接收信息 |

1 | <ul id="list"></ul> |