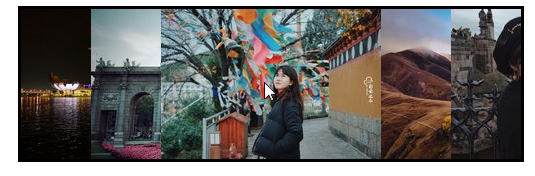
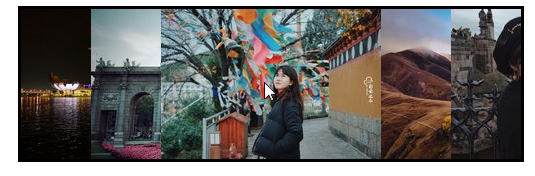
二十、手风琴效果

分析:
我们将最外层容器宽定为500px,里面有5张图片,每一张平均分配的位置是100px。
当鼠标移入后,当前图片展开,占220px,其他图片要压缩,每张平均分配70px。
20.1 DOM
1 | <div class="carousel" id="carousel"> |
20.2 css
1 | /* 清楚默认样式 */ |
20.3 jquery
1 | <!-- 引入jquery包 --> |

分析:
我们将最外层容器宽定为500px,里面有5张图片,每一张平均分配的位置是100px。
当鼠标移入后,当前图片展开,占220px,其他图片要压缩,每张平均分配70px。
1 | <div class="carousel" id="carousel"> |
1 | /* 清楚默认样式 */ |
1 | <!-- 引入jquery包 --> |
本文标题:二十、手风琴效果
文章作者:Mango
发布时间:2020年07月08日 - 22:24:01
最后更新:2020年07月08日 - 22:35:39
原始链接:https://mango185.github.io/post/59c74fea.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。