十九、间歇模型布局

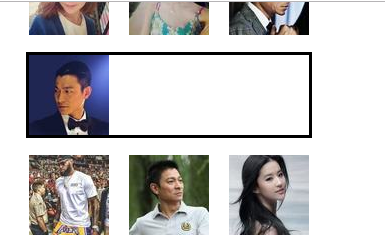
我们想让轮播图显示3张图片,我们的编程思路是使用定时器。我们想要使图片每2s更换一次,然后完成动画的时间是600ms。那么定时器的时间应该是它们的加和2600ms。

19.1 DOM
1 | <div class="carousel" id="carousel"> |
19.2 css
1 | <style> |
19.3 jquery
1 | <!-- 引入jquery包 --> |
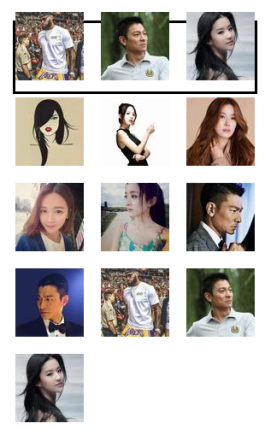
19.4 如果length不能整除,则猫腻图会钻空子,自动补全上面多余的位置

解决方法:
对length取余,多几个空位置,补几个<li></li>标签

1 | <!-- 引入jquery包 --> |