十、工厂模式的弊端
工厂模式:定义一个对象,传递一些参数,最终返回一个对象
1 | // 定义函数 创建人 |

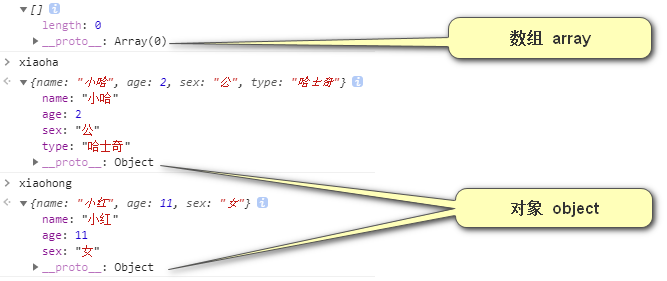
总结:
对象和数组类型可以明显区分 object array
同是对象类型的创建的人的对象和狗的对象无法区分
工厂模式:定义一个对象,传递一些参数,最终返回一个对象
1 | // 定义函数 创建人 |

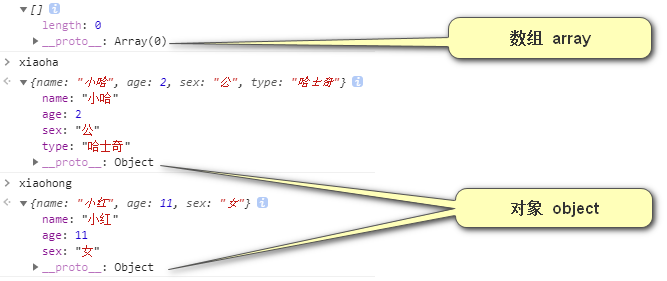
总结:
对象和数组类型可以明显区分 object array
同是对象类型的创建的人的对象和狗的对象无法区分
本文标题:十、工厂模式的弊端
文章作者:Mango
发布时间:2020年07月13日 - 23:19:01
最后更新:2020年07月14日 - 13:27:10
原始链接:https://mango185.github.io/post/4f7077df.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。