十一、实现碎片轮播图
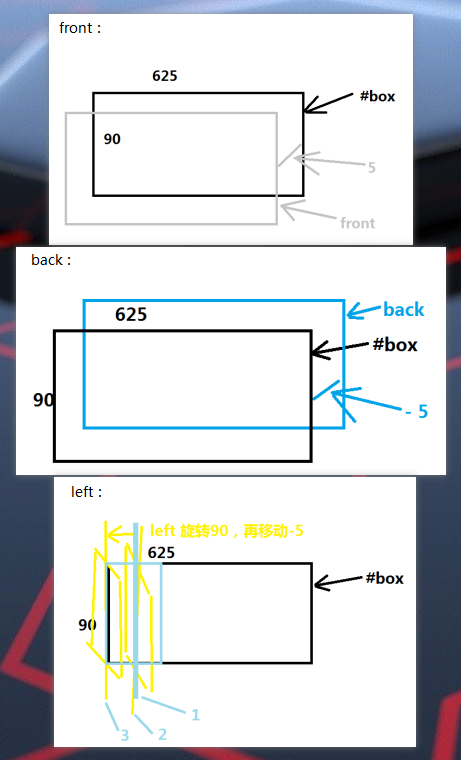
11.1 构建动画
1 | <div id="box"> |
1 | #box { |

11.2 添加事件
11.2.1 dom结构
1 | <div id="carousel"> |
11.2.2 CSS样式
1 | #carousel { |
11.2.3 js代码
1 | <script> |
11.3 最终效果
11.3.1 dom结构
1 | <div id="carousel"> |
11.3.2 CSS样式
1 | #carousel { |
11.3.3 js代码
1 | <script> |
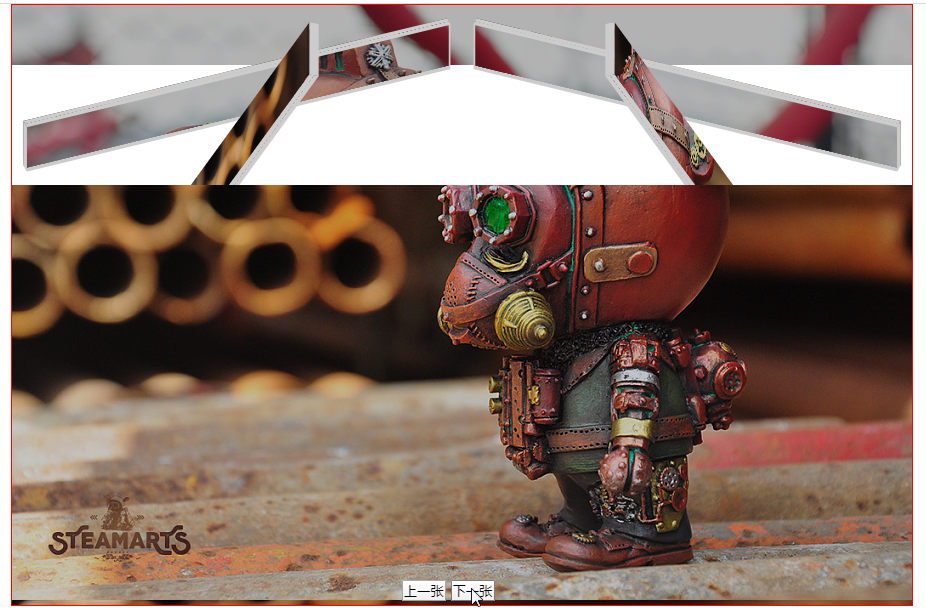
11.3.4 显示效果