二、百分比布局
PC端有版心效果,移动端没有版心。因为移动端约束后的视口宽度是300~400之间,不设置版心,显示更多内容。
为了移动端效果和APP效果也是没有版心,移动端布局宽度一般使用百分比布局。
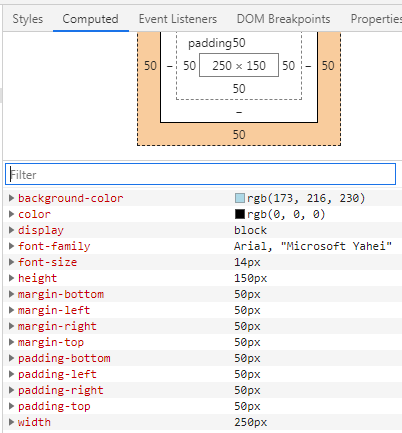
2.1 标准文档流(浮动效果和标准文档流一样)
width:表示相对于父盒子内容宽度的比值
height:表示相对于父盒子内容高度的比值
padding:表示相对于父盒子内容宽度的比值
margin:表示相对于父盒子内容宽度的比值
border:边框不能使用百分比
1 | .box { |

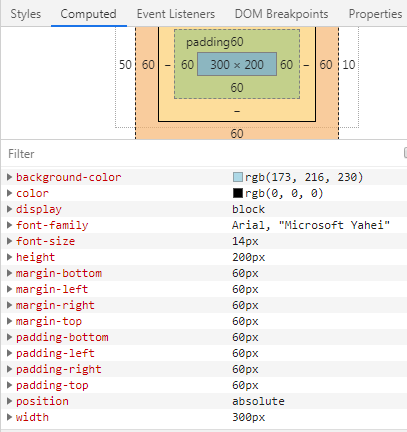
2.2 绝对定位(脱标):
width:表示相对于定位参考盒子内容宽度+padding的比值
height:表示相对于定位参考盒子内容高度+padding的比值
padding:表示相对于定位参考盒子内容宽度+padding的比值
margin:表示相对于定位参考盒子内容宽度+padding的比值
border:边框不能使用百分比
1 | .box { |

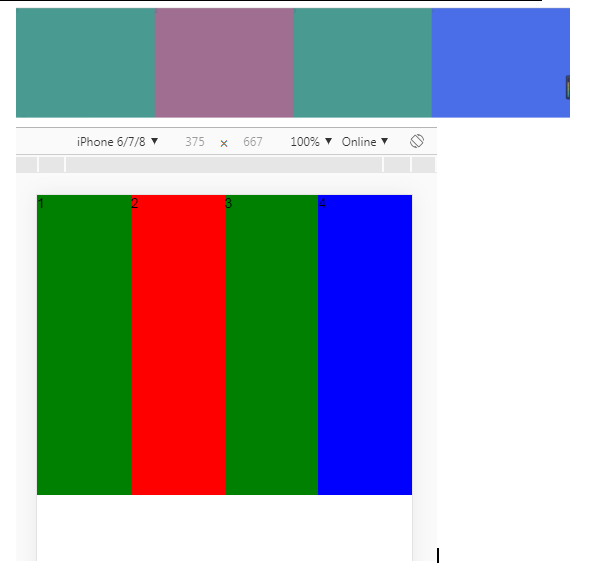
2.3 应用(均分)
1 | <div class="box"> |