六、attachEvent和dom2级绑定方式的区别
6.1 绑定数量
dom0级:只可以给一个元素的一个事件绑定一个函数
attachEvent:可以绑定多个事件函数
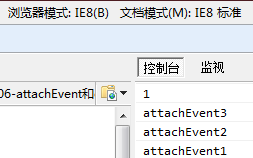
6.2 执行顺序
优先执行dom0级事件,然后再逆序执行attachEvent事件
1 | box.attachEvent("onclick",function(){ |

6.3 是否可以同时存在
可以
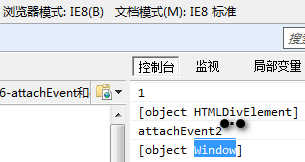
6.4 函数中的this指向
dom0级函数中的this指向触发事件的元素
attachEvent事件函数中this指向window
1 | box.onclick = function(){ |