一、快捷尺寸
1.1 clientWidth和clientHeight
1 | #box { |
执行代码:
1 | // 获取元素 |
输出结果:

总结:
1 | clientWidth = content + padding |
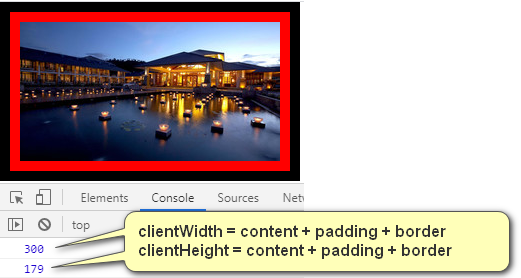
1.2 offsetWidth和offsetHeight
执行代码:
1 | var box = document.getElementById("box"); |
输出结果:

总结:
1 | clientWidth = content + padding + border |
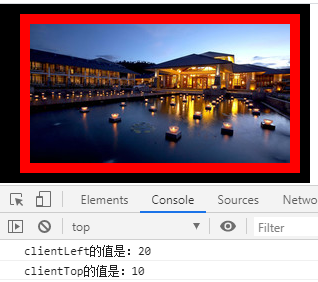
1.3 clientLeft和clientTop
clientLeft:左边框的宽度
clientTop:上边框的宽度
1 | #box { |
执行代码:
1 | // 不涉及内容,不需要在全部加载完毕之后再执行 |
结果:

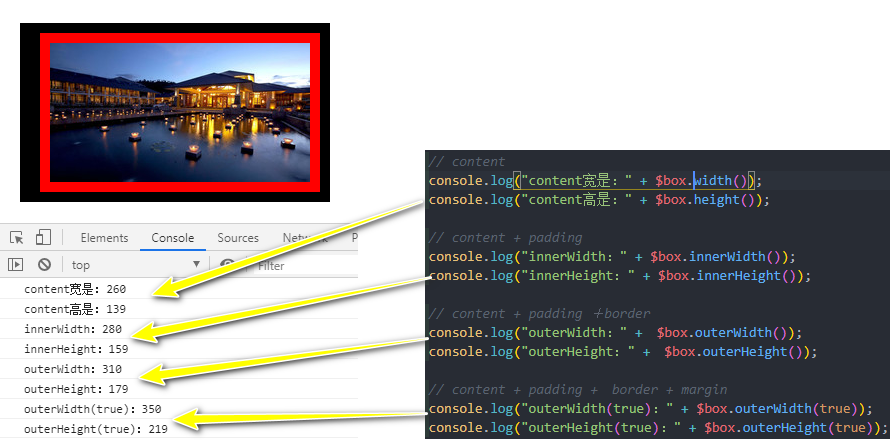
1.4 jquery中的快捷尺寸
1 | #box { |
执行代码:
1 | <script src="js/jquery-3.4.1.min.js"></script> |
结果: