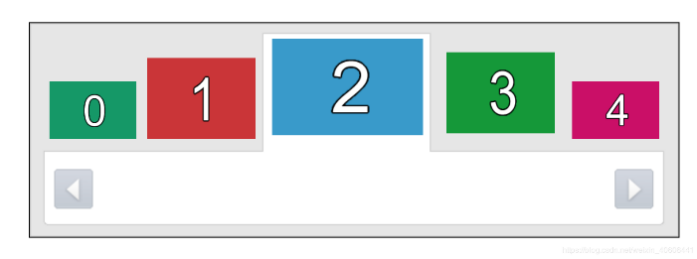
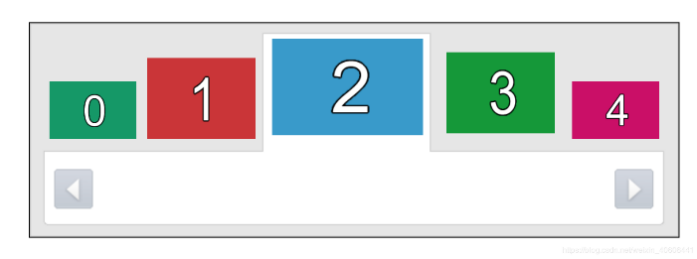
二十四、异形滚动轮播图(样式轮替轮播图)

24.1 DOM
1 | <div class="carousel" id="carousel"> |
24.2 css
1 | <style> |
24.3 jquery
1 | <!-- 引入jquery包 --> |

1 | <div class="carousel" id="carousel"> |
1 | <style> |
1 | <!-- 引入jquery包 --> |
本文标题:二十四、异形滚动轮播图(样式轮替轮播图)
文章作者:Mango
发布时间:2020年07月08日 - 22:27:04
最后更新:2020年07月08日 - 22:35:39
原始链接:https://mango185.github.io/post/8e915c9b.html
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。