1 css布局模型
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1 | 1、流动模型(Flow) |
2 流动模型
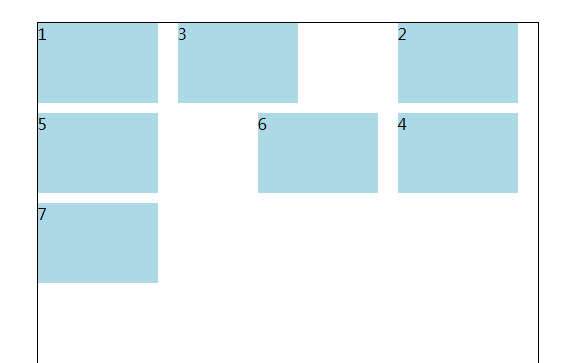
流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
1 | 第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。 |
3 浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,设置元素浮动就可以实现。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。
如下代码可以实现两个 div 元素一行显示。
1 | div{ |
当然也可以同时设置两个元素右浮动也可以实现一行显示。
1 | div{ |
设置两个元素一左一右也可以实现一行显示:
1 | div{ |
关于浮动的三个注意事项:
①要浮动,所有兄弟都要浮动
1 | 两个盒子想要并排,则两个盒子都要设置浮动。不能只设置一个浮动 |
②一定要把浮动的元素放在一个div中
1 | <div class="up"> |
③父盒子要有足够空间,否则掉下来
1 | .up{ |
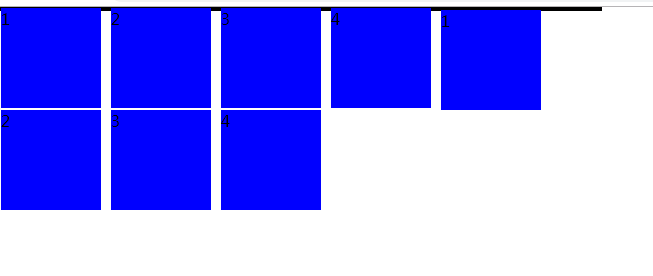
3.1 浮动元素双向贴边
浮动的同级元素有距离一样使用margin
浮动元素,都是紧贴相同方向上的上一个元素的贴边
1 | .box { |

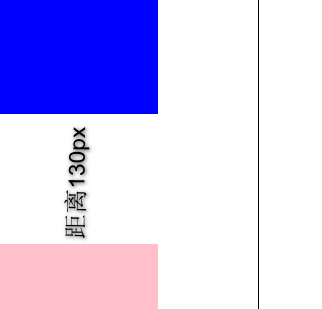
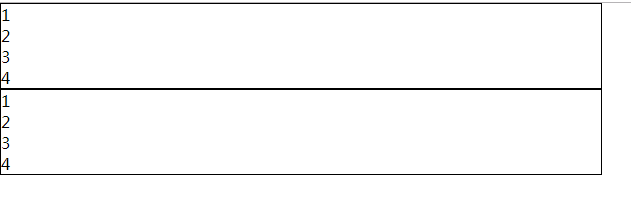
3.2 浮动元素没有margin塌陷
上下两个浮动的元素,上盒子有一个下margin,下盒子有一个上margin,他们的距离是margin之和。没有垂直方向margin塌陷。
1 | .box { |

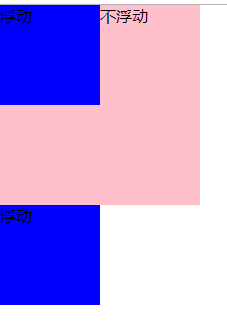
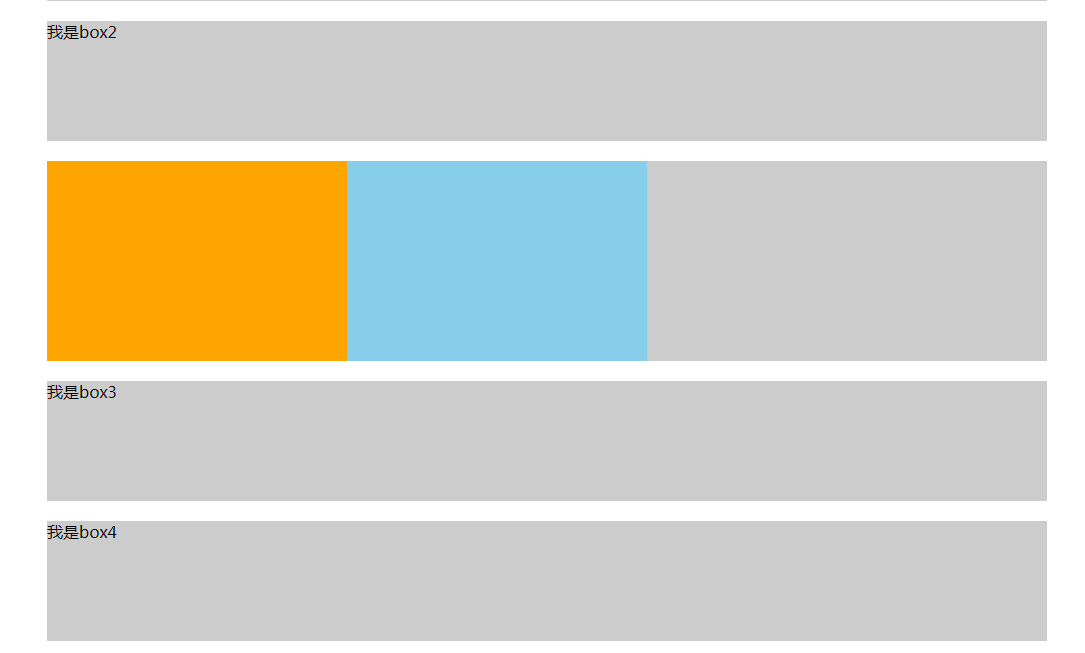
3.3 浮动元素让出标准流的位置
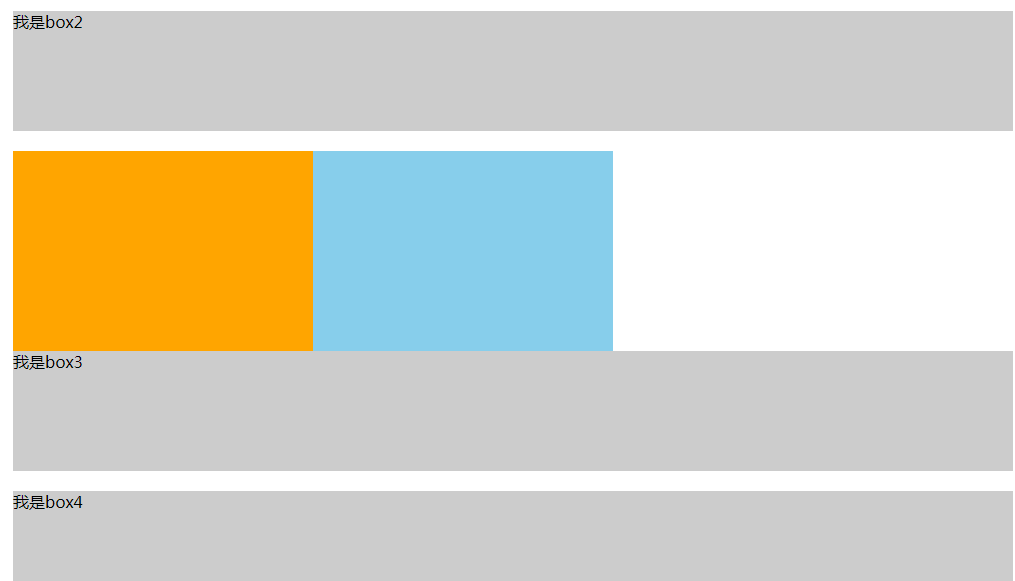
两个同级的盒子,第一个浮动(脱标),第二个不浮动(标准流)。结果浮动的元素让出标准流的位置,视觉上形成了“压盖”效果。
1 | .box1, .box3 { |

压盖效果:
不用浮动,用定位实现
总结:
同级元素,要浮动都浮动,要不浮动都不浮动
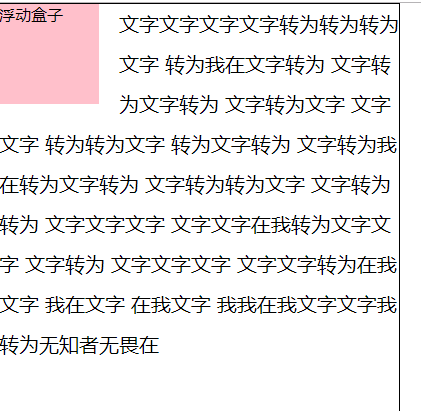
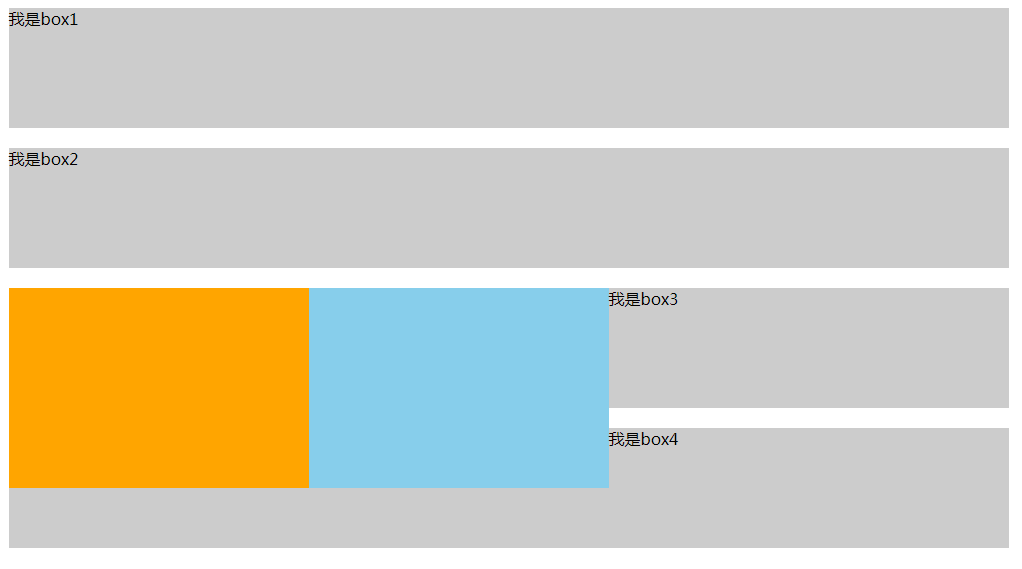
3.4 字围效果
浮动元素会压盖住标准流,但是文字不会被压盖住,而是在浮动元素一周显示。
1 | .box{ |

4 浮动存在的问题
1、浮动的元素不能撑高父盒子的高度(高度自适应)
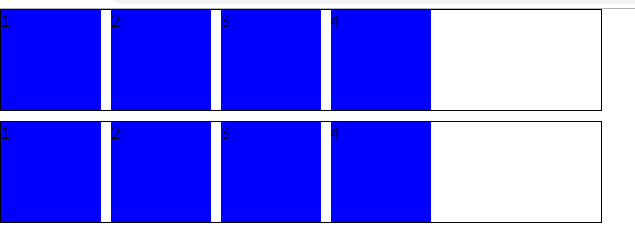
2、浮动的元素影响后面浮动的元素
1 | .box { |

设置子元素浮动后:
1 | .box p { |

5 解决方法(清除浮动)
二流配合:
浮动流、标准流配合
基本布局介绍:
1 | <div class="box1">我是box1</div> →标准流的 |
我们研究的是如何让内部有浮动的盒子,能够和谐的和别人配合,说白了一句话:
将浮动关住自己内部。
方法一:给父盒子设置高度
1 | <div class="box1">我是box1</div> →标准流的 |
如果不设置高度,就会乱套
1 | .box1{ |

1 | .box1{ |

方法二:给父盒子写overflow:hidden
overflow属性:溢出隐藏处理方法
auto :溢出滚动。当内容超过盒子高度时,自动出现滚动条,拉动滚动条可以查看全部内容
1 | .box { |

hidden : 溢出隐藏(当内容超过盒子高度时,超出部分直接隐藏)
隐藏的是border之外的内容,对于下padding不隐藏
1 | .box { |

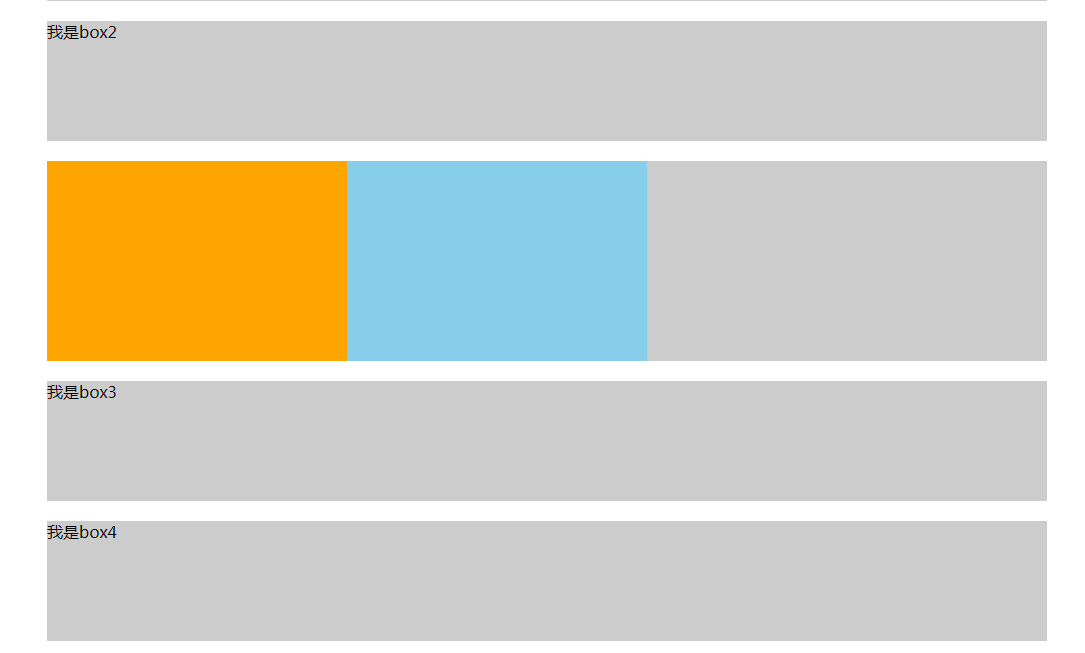
浮动解决:
给父盒子添加overflow:hidden可以完美解决所有的问题
1 | .box { |

overflow:hidden两个引申含义(给父盒子添加overflow:hidden):
1 | ①强制让父盒子检测内部子元素高度,并且将检测到的高度撑高自身 |
总结:
1 | 同级元素要浮动都浮动 |
方法三:clear属性
clear:清除浮动的影响
属性值:
1 | left(清除左浮动的影响) |
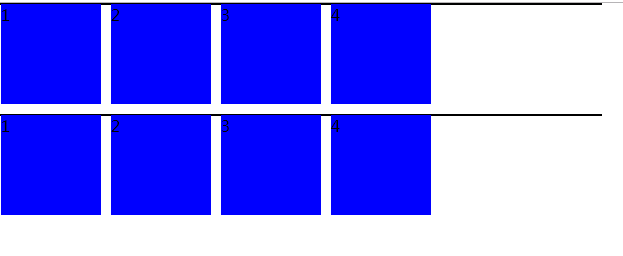
给父盒子添加clear属性(没必要两个盒子都添加,消除上面4 对下面1 的影响,只需要对下面的盒子添加clear属性)
1 | .box { |

解决了对后面浮动元素的影响
没解决:高度自适应
1 | <div class="box1">我是box1</div> →标准流的 |
Clear表示“清除”,both表示“全部”
Clear属性用来表示这个盒子不希望自己的哪边出现出现浮动,both表示“两边”
Clear:both 的缺点:
①内部有浮动的父元素现在还是没有高度
② Margin失效
1 | .box1{ |

方法四:内墙法
在所有浮动元素的最后添加一堵清除了浮动的影响的墙
1 | /* 内墙法 */ |

解决:问题都解决了
虽然所有问题都解决了,但是我们不使用这种办法,这种办法给网页结构增加了很多无意义的标签,增大网页加载
1 | <div class="box1">我是box1</div> →标准流的 |
在有浮动的盒子最后,放一个新盒子,写clear:both
1 | .f-box .clearfix{ |
这个方法没有任何问题,并且给人的感受特别扎实。
Clearfix是约定成俗的类名
为了更加安全:
1 | .f-box .clearfix{ |

方法五:外墙法
在两个大盒子(父盒子)之间添加一堵(有高度,清除了浮动的)墙
1 | /* 外墙法 */ |

解决:对后面的影响(height:10px 视觉上有10px的间隔)
没解决:高度自适应
总结:
子盒子浮动时要看一下父盒子有没有高度或overflow
总结:
1 | 同级元素要浮动都浮动 |
6 什么是层模型?
CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1 | 1、绝对定位(position: absolute) |
6.1 层模型–绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
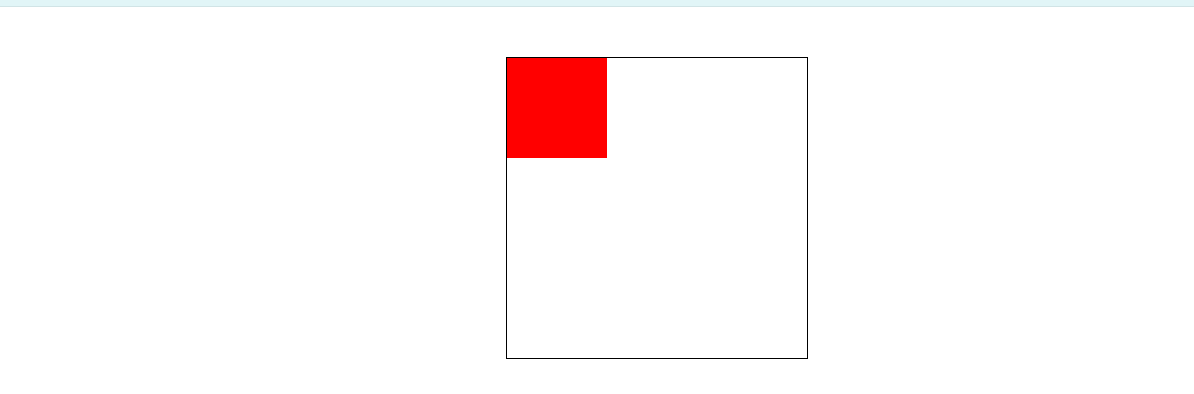
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
1 | div{ |
绝对定位:
以网页的左上角为坐标轴原点,进行定位
绝对定位的元素脱标,立即释放自己在标准流中的位置
在实际中,一般使用“子绝父相”,即,子元素使用绝对定位,父元素使用相对定位
绝对定位默认是无视父亲的,默认情况下会以网页的左上角进行定位
1 | <style> |

1 | *{ |

1 | *{ |

6.2 绝对定位5个用途
压盖、遮罩、垂中、出版心、、运动
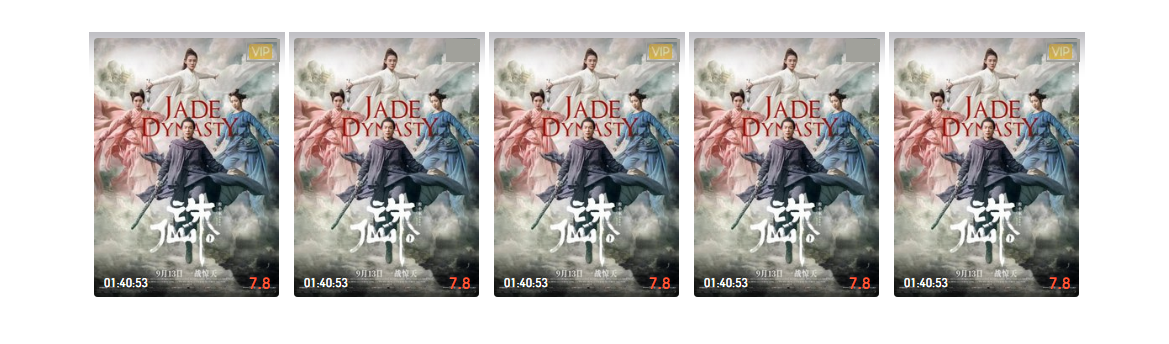
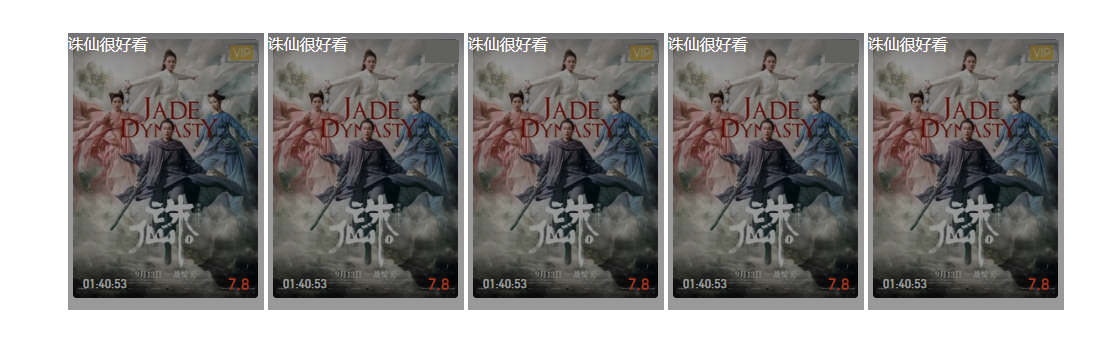
### 用途1:压盖
1 | <style> |

注意:
li元素要设置相对定位,让所有的VIP图片都能够以自己这个li定位
用途2:遮罩
绝对定位的元素脱标(脱离标准流)了,所以不能设置宽度,宽度不能自动撑满了
遮罩就是给每个元素蒙上一个半透明的盒子。这个盒子一定是绝对定位的,并且top:0;left:0;
默认情况下,HTML代码中后出现的绝对定位的元素,能够压盖住先定位的元素,但是可以用z-index来调整元素位置
1 | <style> |

默认情况下,HTML代码中后出现的绝对定位的元素,能够压盖住先定位的元素,但是可以用z-index来调整元素位置:
z-index:999; z-index属性值越大,越能盖住属性值小的
1 | <li> |

用途3:垂中
水平居中用margin:0 auto;就可以实现,但是垂直居中不是那么好做
垂直居中最简单的方法就是绝对定位
公式就是:
1 | top:50%; |
用margin为负数拉回自己身体宽度、高度的一半
1 | *{ |
用途4:出版心(所有杂碎的东西都用绝对定位做)
一些东西耍宝、卖萌,出了盒子的边框线,此时想都不要想,直接用绝对定位制作!
我们先了解一个绝对定位的性质:
无视父亲的padding
1 | <style> |

1 | div{ |

说明绝对定位的元素(案例中的p)无视父亲的padding
即使父亲有padding,此时绝对定位的元素是无视父亲的padding的
6.2 层模型–相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
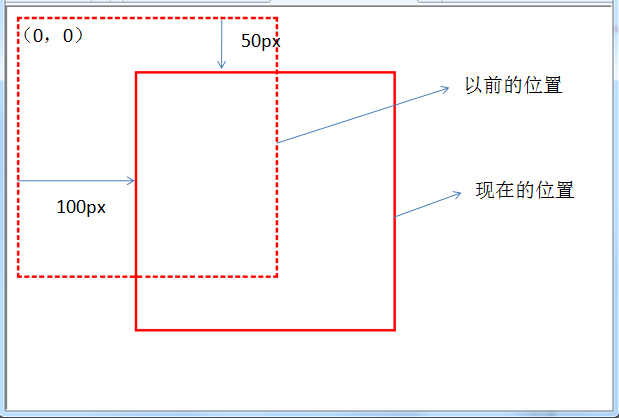
如下代码实现相对于以前位置向下移动50px,向右移动100px:
1 |
|
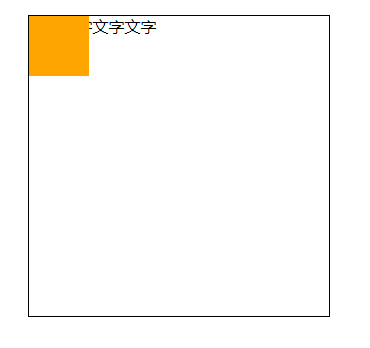
效果图:
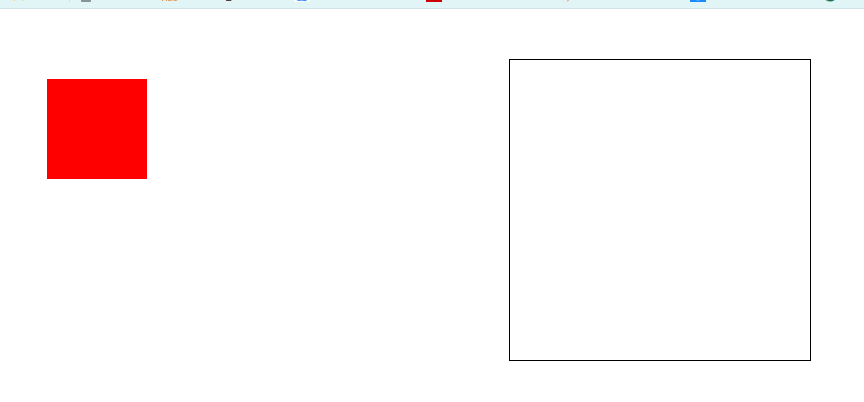
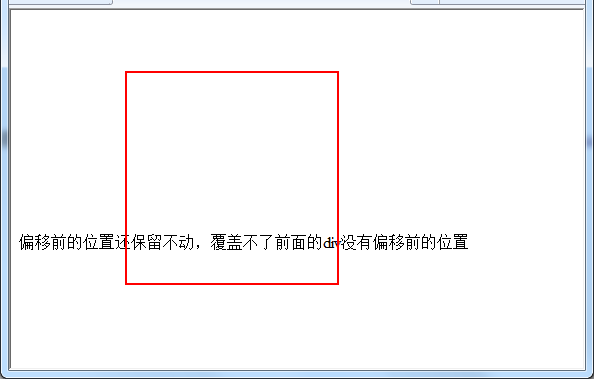
什么叫做“偏移前的位置保留不动”呢?
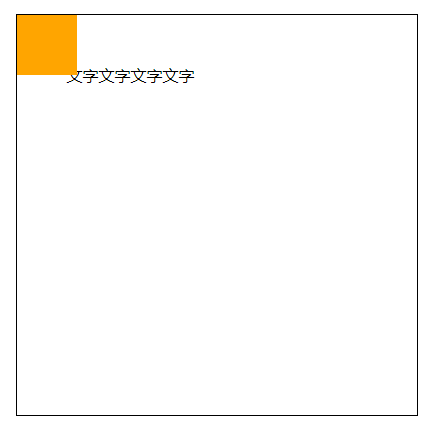
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
1 | <body> |
效果图:
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
6.3 层模型–固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
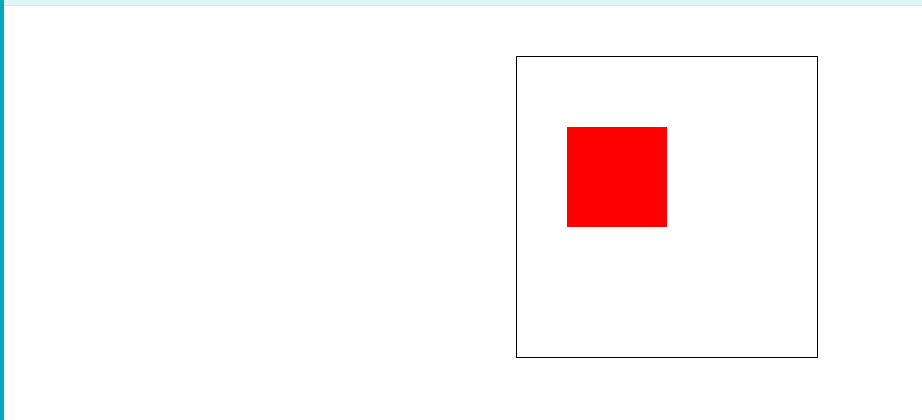
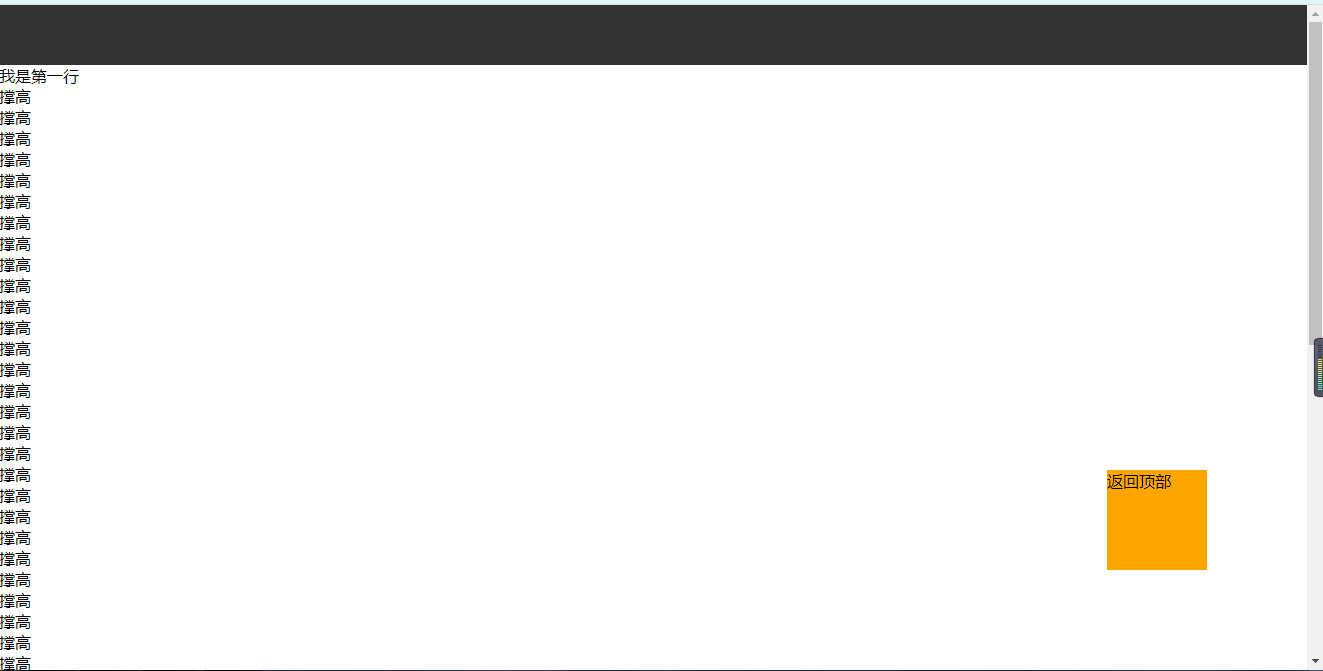
以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
1 | *{ |

6.4 Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,使用position:relative来进行相对定位,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
1 | <div id="box1"><!--参照定位的元素--> |
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
1 | #box1{ |
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
1 | #box2{ |
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
7 z-index
默认压盖顺序:
1 | 有定位的元素压盖住没有定位的元素 |
z-index: 自定义压盖顺序:
1 | 有定位的元素才可以使用z-index(浮动元素不能使用z-index) |