五、状态的保存与恢复
在操作图像的时候,很可能会用到 ctx之前的状态,canvas提供了相应的API,用于保存状态
1 | // 获取元素 |

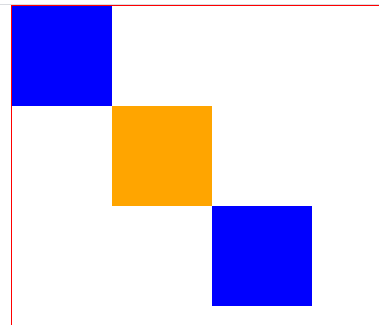
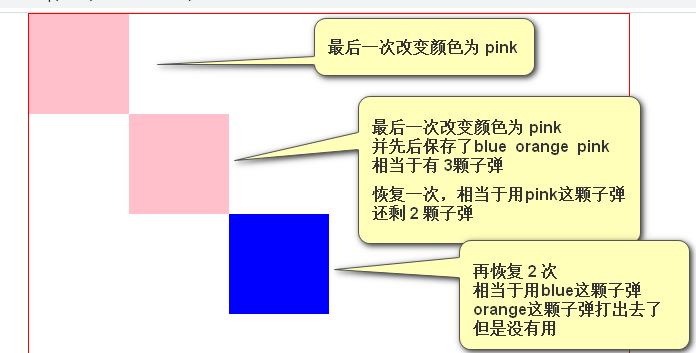
save方法可以使用多次,每save一次,就把当前的canvas上的状态复制一份,每restore一次就用掉一次save
每save一次相当于往子弹夹中装一颗子弹
每restore一次相当于将弹夹中的子弹发射一颗
1 | //改变填充色 |

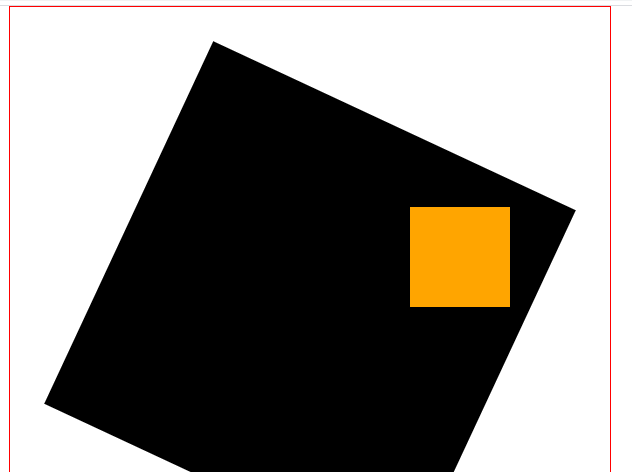
5.1 应用:一个旋转一个静止
ctx.save(); 和 ctx.restore(); 之间的内容相当于一个封闭的盒子,对其他部分没有影响
1 | // 获取元素 |

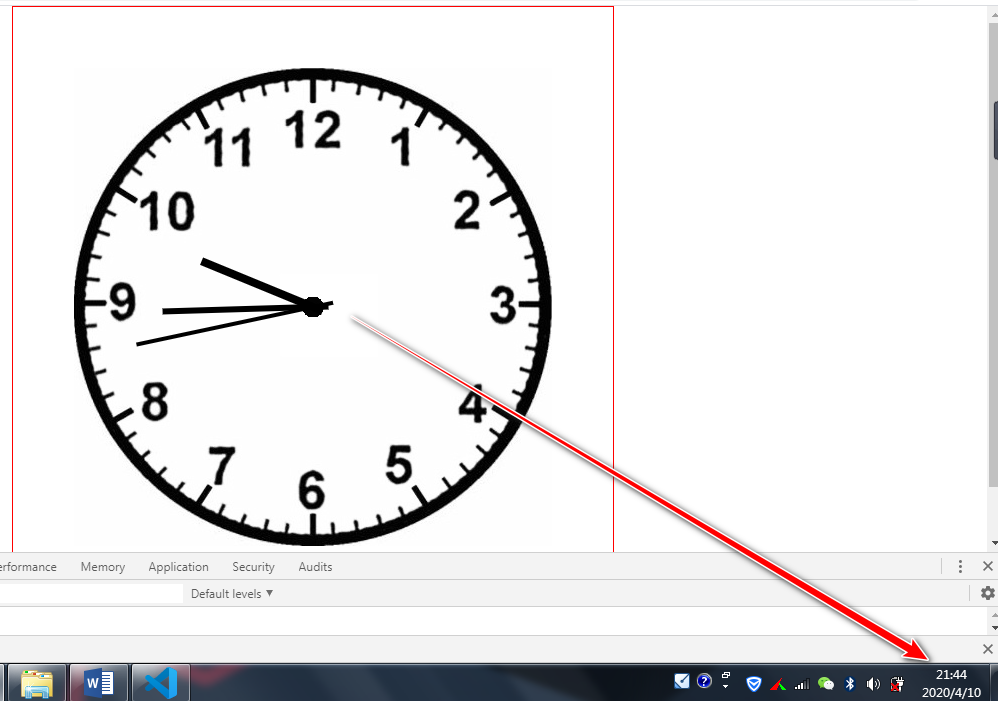
5.2 应用:时钟
1 | // 获取元素 |