十三、if语句
JS语句结构
- 选择结构:
1 | if( ) |
- 循环结构:
1
2
3for( ){ }
while( ){ }
do{ }while( )
13.1 基本语法
条件判断语句、选择语句
如果条件成立,则执行一些语句;否则执行另一条语句
if 如果, else 否则
1 | <script> |

语法:
1 | if(条件){ |
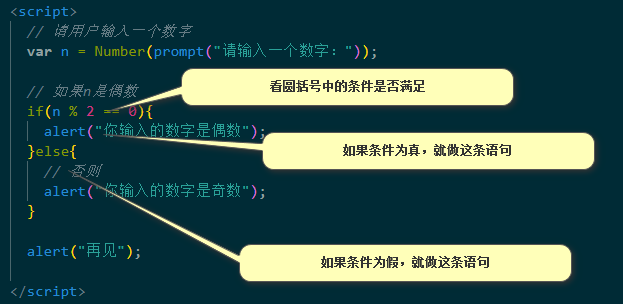
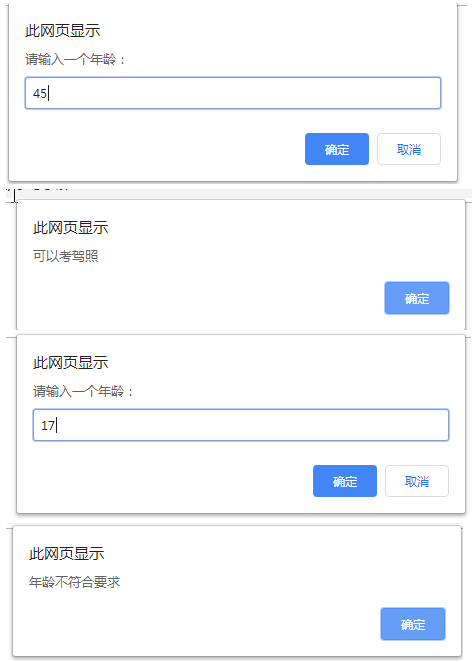
例如:
1 | <script> |

if语句初学者常错点:
1 | ① 风中凌乱,不符合语法,瞎写 |
13.2 省略else
如果***,那么***。 不说否则了
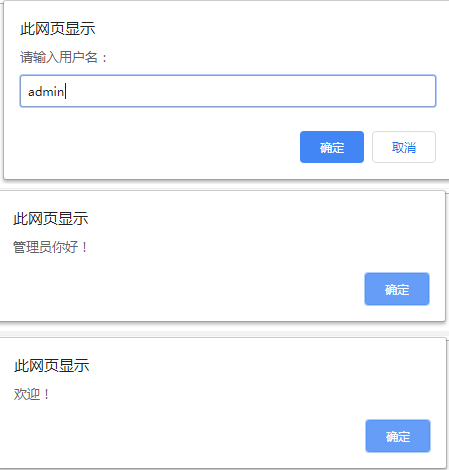
1 | <script> |

不管用户输入什么,都会弹出欢迎。只不过用户输入admin,会额外弹出一句话。
13.3 多个条件 else if
可以用else if
楼层可以这么搭:
1 | if(){ |
else if表示“否则如果”。即上面的条件不符合时,才能够遇见自己。暗含了上面的条件不符合
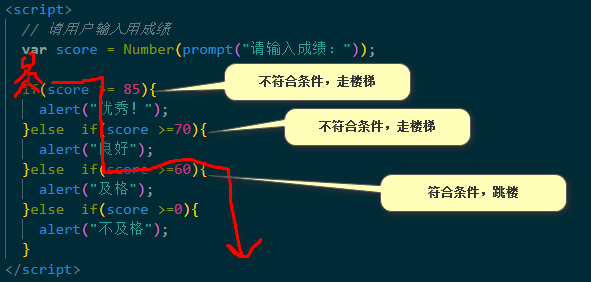
1 | <script> |
跳楼现象(跳楼后面的内容不会再查看):

也可以写做:
1 | <script> |
使用if语句,必须有明确的“档”。“档”的条件必须非常明确。“档”必须有限个数。
## 13.4 if语句的嵌套
某自助餐价格:
| 成人 | 小孩 | |
|---|---|---|
| 男 | 100 | 30 |
| 女 | 80 | 20 |
让用户输入自己是男是女,然后输入年龄,告诉用户价格。
1 | <script> |