大数据可视化
简单来说:就是做图表的
HIGHCHARTS 简介:
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
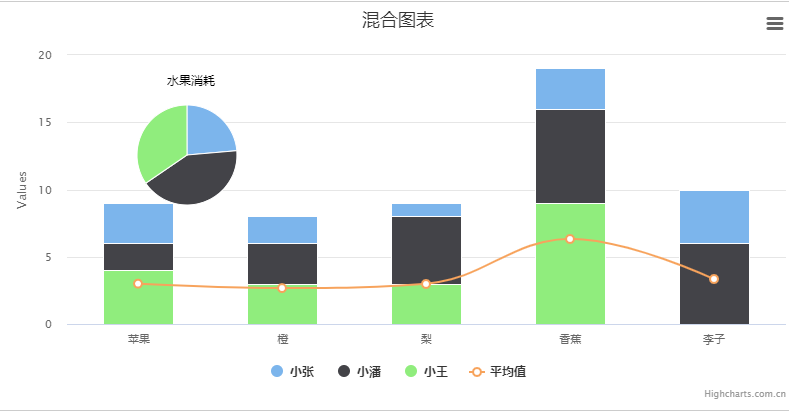
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。
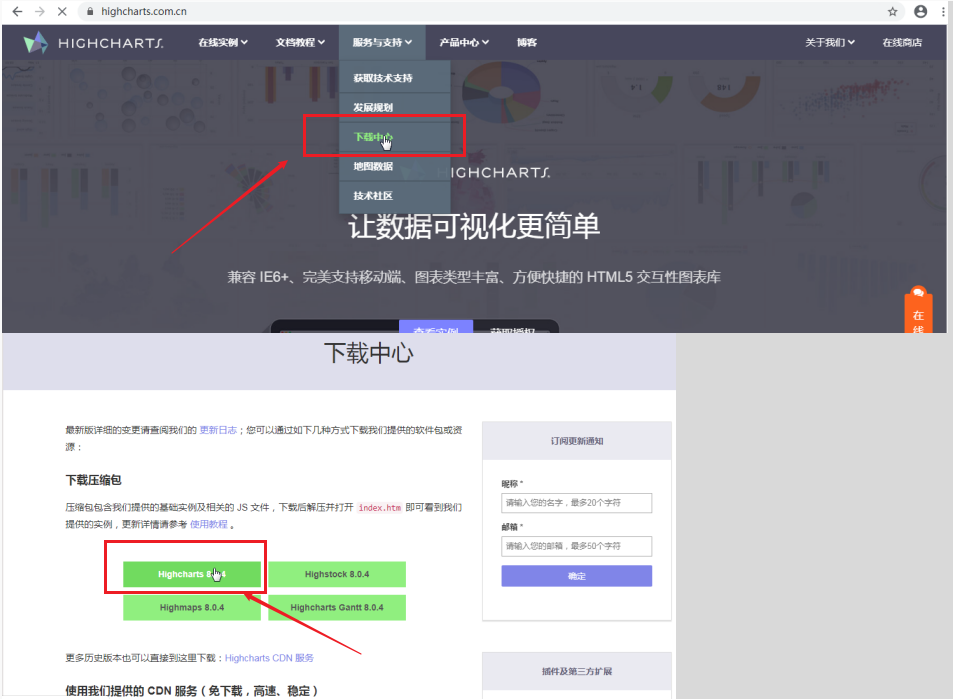
下载:

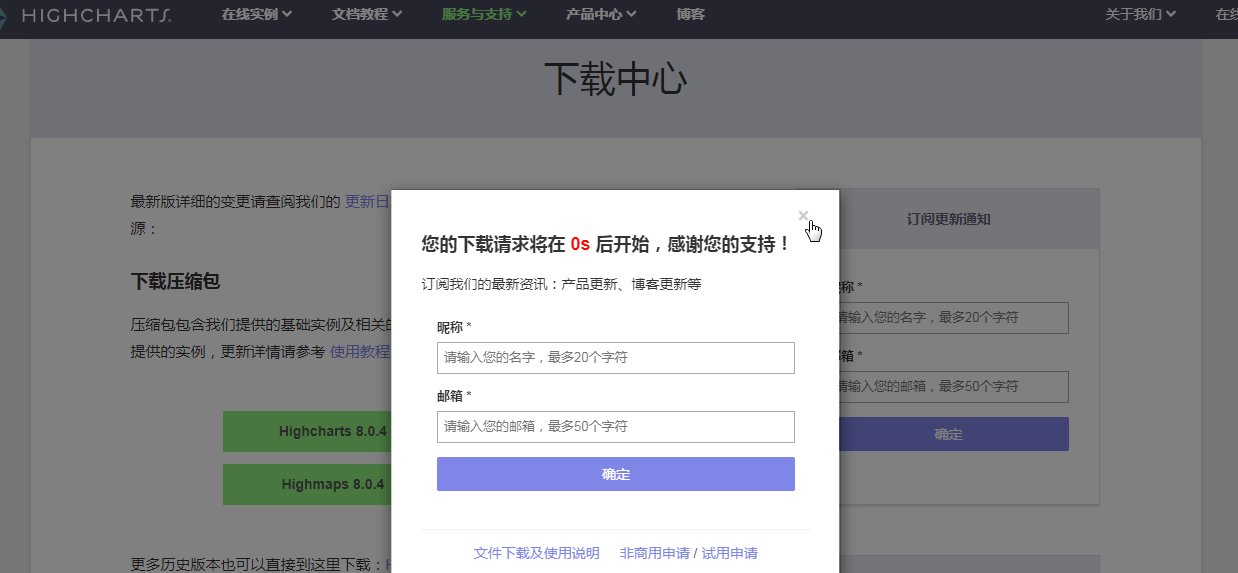
不用理会直接关掉即可:

资源包:
提供完整的 Highcharts 资源包,包含实例文件、所有的 js 压缩版及源码等。
到 下载中心 页面即可获取最新的资源包。
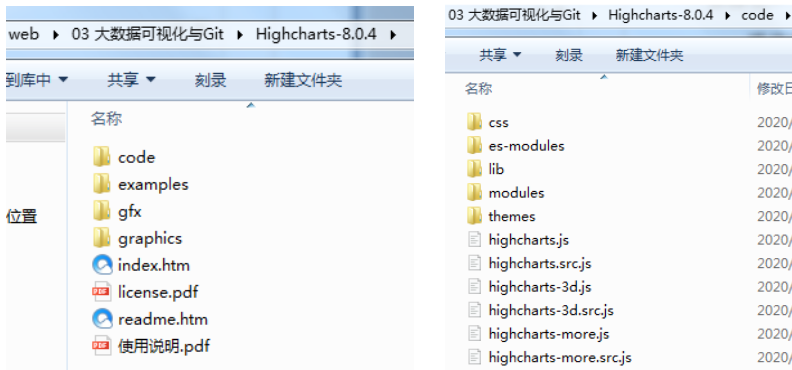
解压下载得到的压缩包,进入相应的目录查看所有包含文件,Highcharts 提供的文件目录如下图所示:

1 | |-- examples 例子 |
基础使用:
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,例如引入下面的文件即可创建基础的图表了。
1 | <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> |
功能模块:
功能模块是在 Highcharts 主要功能的基础做的扩展,是由官方发布的功能包,常用功能模块有:
更多图表类型扩展模块(highcharts-more.js)
3D 图表模块 (highcharts-3d.js)
导出功能模块(modules/exporting.js)
金字塔图表类型(modules/funnel.js)
钻取功能模块(modules/drilldown.js)
数据加载功能模块(modules/data.js)
更多模块可以在下载的资源包的 modules 目录找到
使用功能模块很简单,只需要引入对应的文件即可,唯一需要注意的是保证 highcharts.js 的引用顺序是在功能模块之前。
例如启用导出功能时需要引入的文件及顺序是:
1 | <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> |
``Highstock和Highmaps`:
Highstock 和 Highmaps 是另外两款针对不同使用场景的图表产品,三款产品之间相互独立又有密切关系,他们关系和混合使用的说明如下:
1)三款产品简介
Highcharts 基础图表
Highstock 股票及大数据量时间轴图表
Highmaps 地图
2)相关之间的关系
Highstock 是完全包含 Highcharts 的,是在 Highcharts 的基础上增加了更多高级功能;
Highmaps 则完全独立,不过我们提供了地图功能模块 map.js (在 Highmaps 资源包的 modules 目录)供 Highcharts 或 Highstock 调用。
3)混合使用(重要)
A. Highcharts + Highstock 时只需要引入 highstock.js
1 | <script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script> |
B. Highcharts + Highmaps 混合使用是需要 引入 highcharts.js + map.js
1 | <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> |
C. Highstock + Highmaps 或 Highcharts + Highstock + Highmaps 混合使用时需引入 highstock.js + map.js
1 | <script src="http://cdn.highcharts.com.cn/highstock/highstock.js"></script> |
注意:
上面说到的
Highstock是完全包含Highcharts的,如果在同一个页面重复引用的话就会报#16号错误
1.1 产品简介
Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,全部源码开放,个人及非商业用途可以任意使用及源代码编辑。
1.1.1 Highcharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Highcharts 支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等多达 20 种图表,其中很多图表可以集成在同一个图形中形成混合图。

1.1.2 Highstock
Highstock 是用纯 JavaScript 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表。它包含多个高级导航组件:预设置数据时间范围,日期选择器、滚动条、平移、缩放功能。

1.1.3 Highmaps
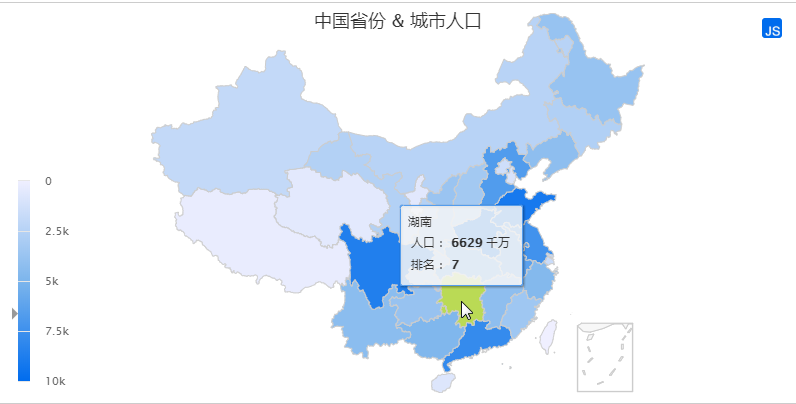
Highmaps 是一款基于 HTML5 的优秀地图组件。
Highmaps 继承了 Highcharts 简单易用的特性,利用它可以方便快捷的创建用于展现销售、选举结果等其他与地理位置关系密切的交互性地图图表。
Highmaps 可以单独使用,也可以作为 Highcharts 的一个组件来使用。

1.2 上手 Highcharts
1.2.1 获取 Highcharts
你可以通过以下几种方式获取 Highcharts :
直接引用官方提供的 CDN 服务,无需下载,高速稳定
通过 官网下载页面 获取资源包,资源包包含所有相关文件的源代码及压缩版本,丰富的实例及使用说明文档,关于下载包的详细文件说明请参考 资源包下载及使用
通过 Npm, Bower 等第三方包管理工具下载
1.2.2 引入 Highcharts
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,以使用 CDN 文件为例,对应的代码是:
1 | <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script> |
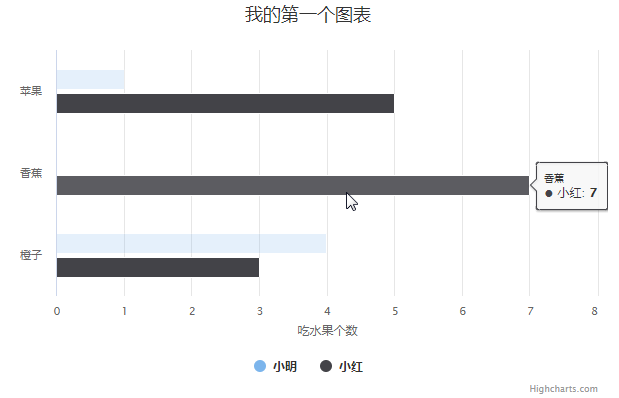
1.2.3 创建一个简单的图表
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
1 | <div id="container" style="width: 600px; height: 400px;"></div> |
1 | <script src="Highcharts-8.0.4/code/highcharts.js"></script> |