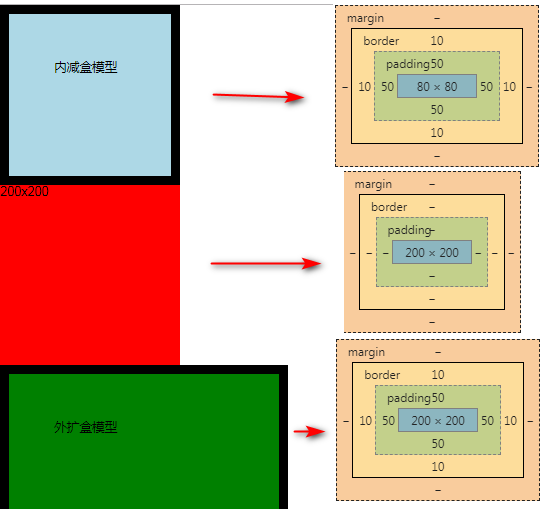
五、内减盒模型
之前我们的盒模型:书写width height 再写padding border margin ,是外扩盒模型
css3新增加的内减盒模型
5.1 box-sizing:border-box
书写了width height 再设置padding border ,盒子占有不会变大,padding border是在内容宽高基础上内减的。
1 | .box { |

一旦书写了box-sizing:border-box
width height 表示盒子占有的宽高
5.2 应用
应用在有边框有padding盒子的均分
1 | .box p { |