四、插入视频、音频
4.1 传统方法插入视频
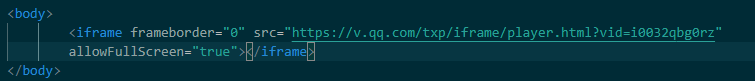
通过将视频先上传到视频网站,通过分享将视频引入网页中。


缺点:
1 | 必须本地计算机具有flash插件才可以播放 |
优点:
1 | 不占用本地服务器资源 |
4.2 HTML5插入视频
HTML5有插入视频标签
1 | video:标签 |
优点:不需要借助flash插件,不会有广告
缺点:占用服务器资源
1 | <video src="images/47HK2MpfKwqx1510325093_10s.mp4" controls autoplay loop></video> |
source标签可以引入视频路径
1 | <video controls autoplay loop muted> |
video标签虽然是行内元素,但仍可以设置宽度:
1 | <video src="images/47HK2MpfKwqx1510325093_10s.mp4" controls autoplay loop muted></video> |
4.3 插入音频
传统方法和插入视频一样
audio:插入音频
src:路径
controls:控制条
autoplay:自动播放
loop:循环播放
1 | <!-- 一般不书写controls 作为背景音乐 --> |