八、json 数据格式
JSON叫做JavaScript object Notation “JavaScript 对象表示法”。
json是前端和后台通信的一种数据格式。
json:js对象表示法 k必须加双引号
1 | { |
8.1 创建
1 | // 创建json |
8.2 读取 点语法 中括号
点语法 中括号
1 | // 读取 点语法 中括号 |
8.3 设置 =
1 | // 设置 = |

8.4 json删除 delete
1 | // 删除 delete |

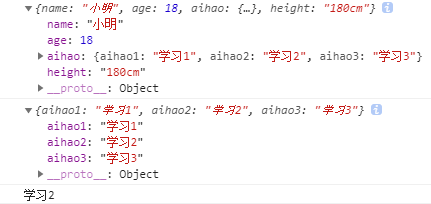
8.5 json嵌套
json可以嵌套,读取属性值使用连续打点或者中括号
1 | var json = { |

8.6 json遍历
json没有序号,不能使用length遍历
1 | // json 遍历k依次遍历属性名,通过json[k]读取每一项值 |

8.7 json复制
将json中每一项的值复制给另外的一份
1 | // 创建json |

1 | // 只是将json中的值复制,而不是将地址也指向其他元素,不会互相影响 |